태블로 자료 - 최상의 비주얼 분석 방법
모든 데이터 비주얼리제이션을 유용하고 멋지게 만드는 간단한 기법
https://www.tableau.com/sites/default/files/media/Whitepapers/visualanalysisbestpractices_ko-kr.pdf
https://www.tableau.com/sites/default/files/media/whitepaper_visual-analysis-guidebook_0.pdf
시각적 모범 사례
https://help.tableau.com/current/blueprint/ko-kr/bp_visual_best_practices.htm
시각적 모범 사례
시각적 모범 사례는 대상 사용자의 행동을 주도하는 유익한 비주얼리제이션을 개발하는 데 필요한 핵심 요소입니다
help.tableau.com
대시보드 베스트프렉티스 - 디자인
대시보드는 주제가 무엇인지 알기 좋아야함.
아래는 안좋은 대시보드의 사례.
1위 주는 알수있지만 3위와4위를 알기어려움
날짜 그래프도 패턴 확인어려움

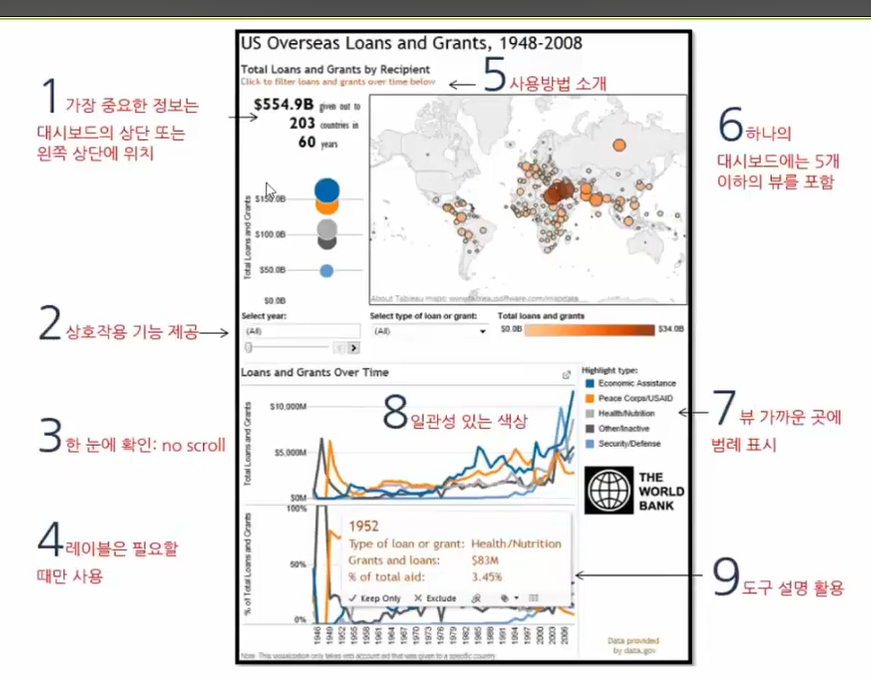
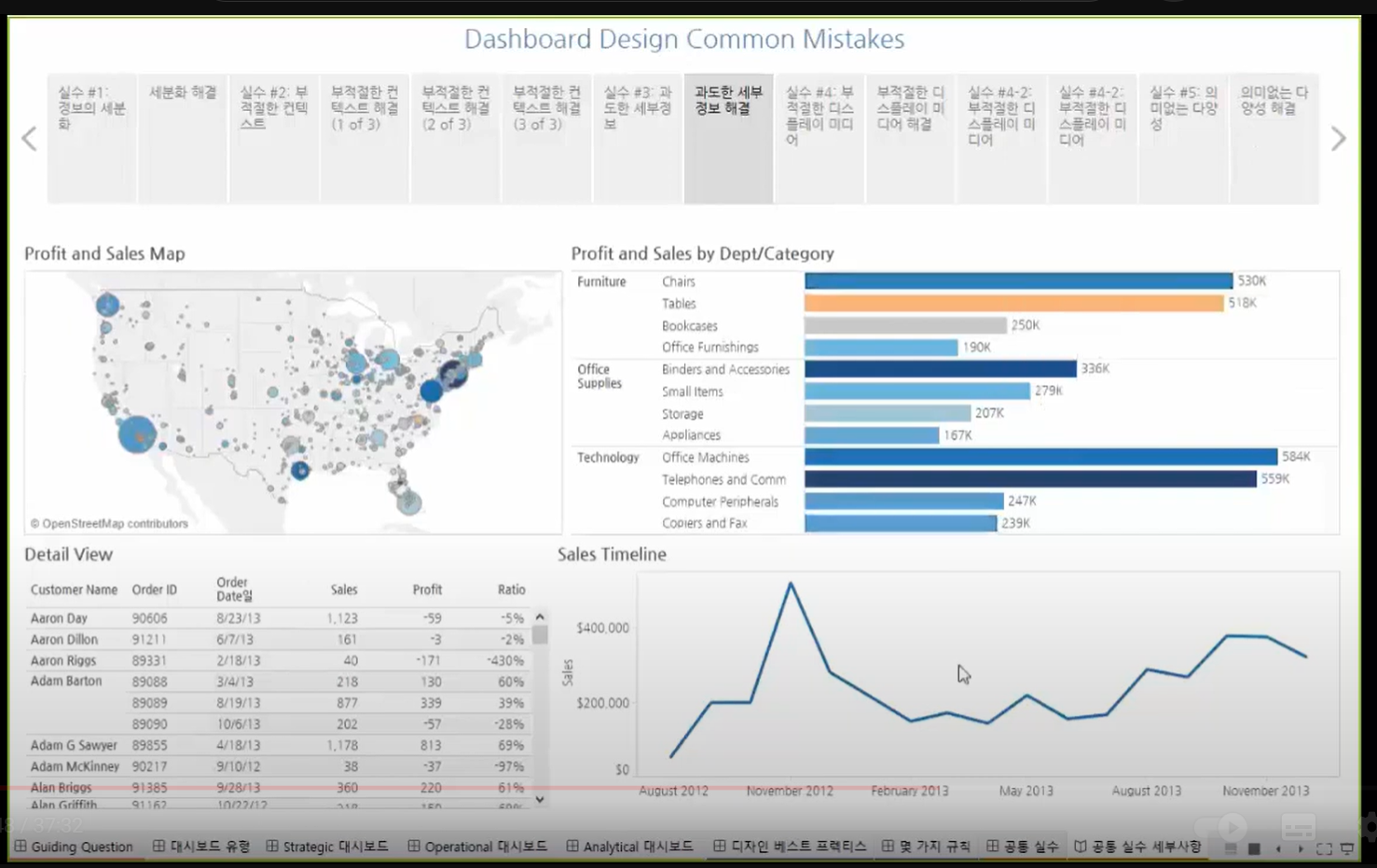
같은 정보를 사용해서 만든 더 좋은 대시보드 사례.
주제를 알 수 있고, 상위 중요 정보인 요약정보를 보여주고 있음.

정확한 사고의 경도와 위도를 찍어서 보여줌.
날짜 대신 시간대별,월별 구분해서 보여줌. 어떤 시간대의 음주운전 희생자가 많은지 알수있고 어떤 월의 사망자 많은지 확인가능.
잘 설계된 대시보드는
- 정의된 고객이 있음
- 명확한 목표와 메시지가 있음
- 필요에 따라 충분한 정보를 포함
- 심플하고 시각적

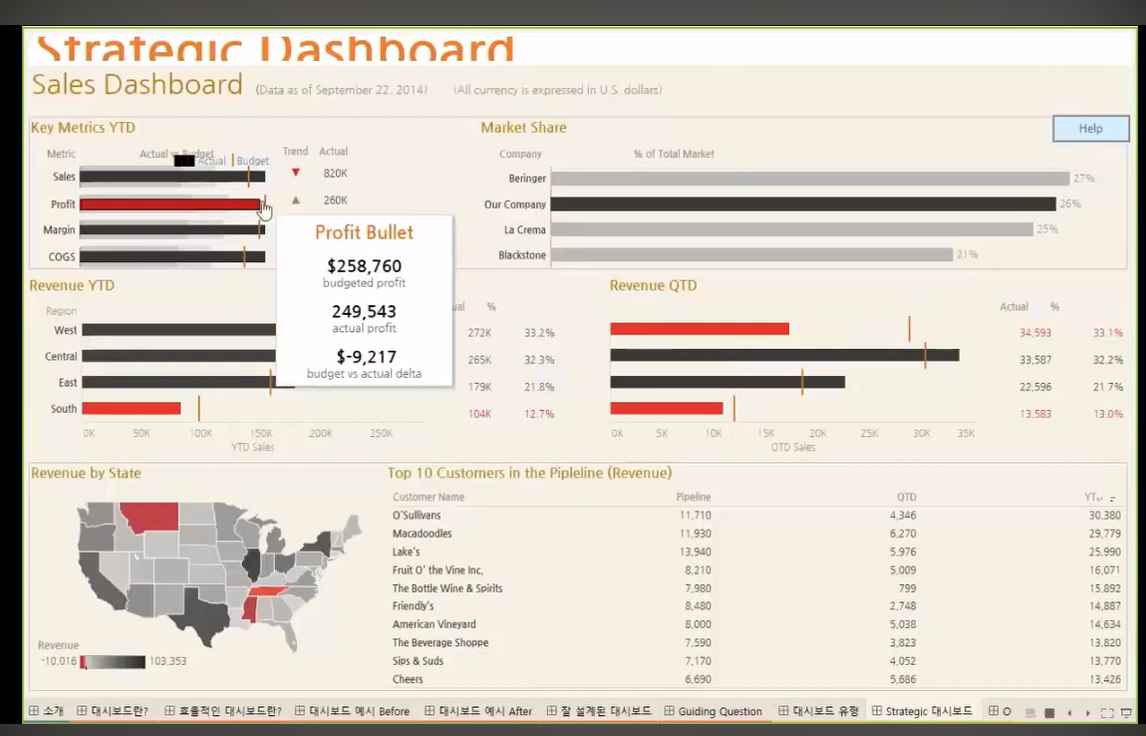
Strategic Dashboard 예시
액션 플랜을 위한 대시보드.
임원진을 위한 대시보드.

수익성이 안 좋은 것을 빨간색으로 표시함.
검정/회색은 다른회사 대비 비슷한 부분.
그리고 정말 중요한 정보만 포함됨.
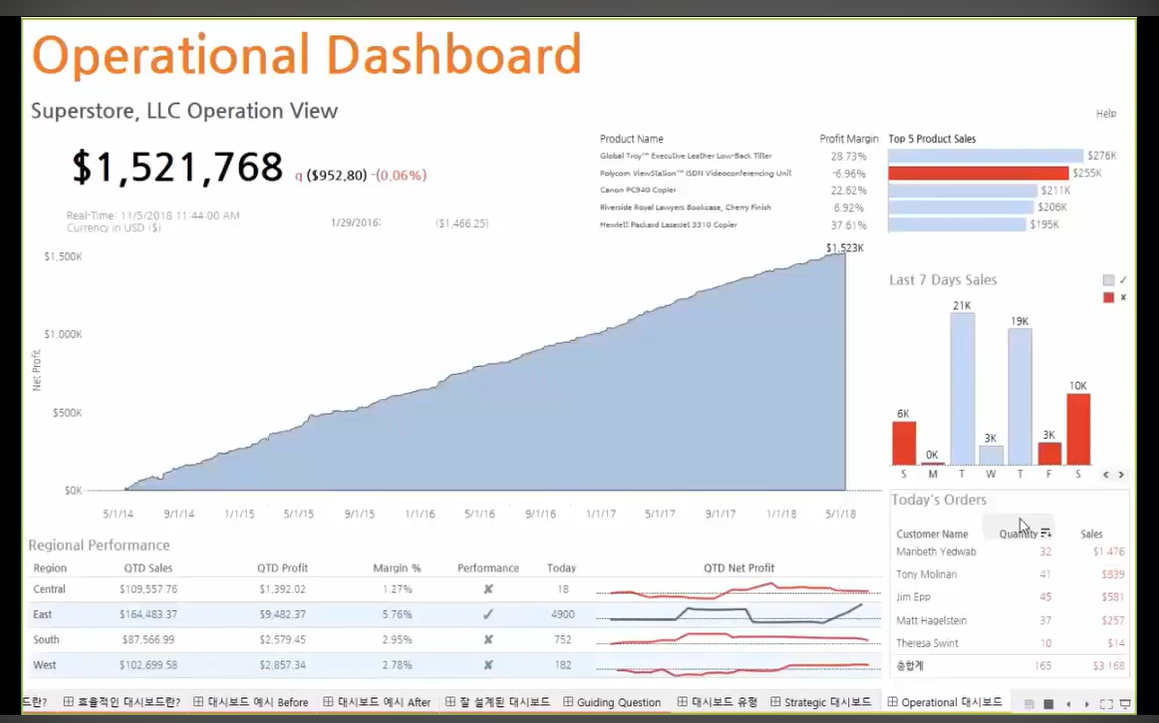
Operational Dashboard 예시
중간 관리자들을 위한 대시보드. 주별/월별 현황 파악 등.
tracking 하면서 볼수있음.

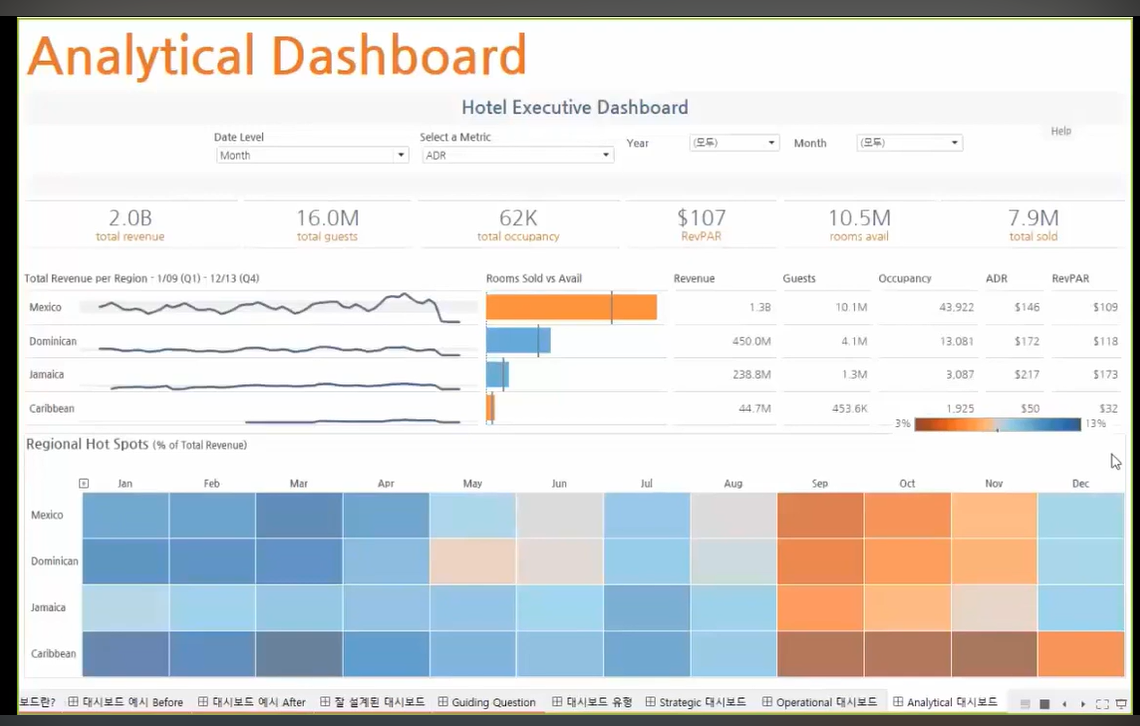
Analytical Dashboard 예시
인사이트를 얻고자 함.
분석가가 필요한 정보에 따라 드릴다운 하기.
액션을 위한 목적은 아닐수있음. 필터가 많음.
마우스오버하면 하이라이트되면서 계속해서 드릴다운 가능.

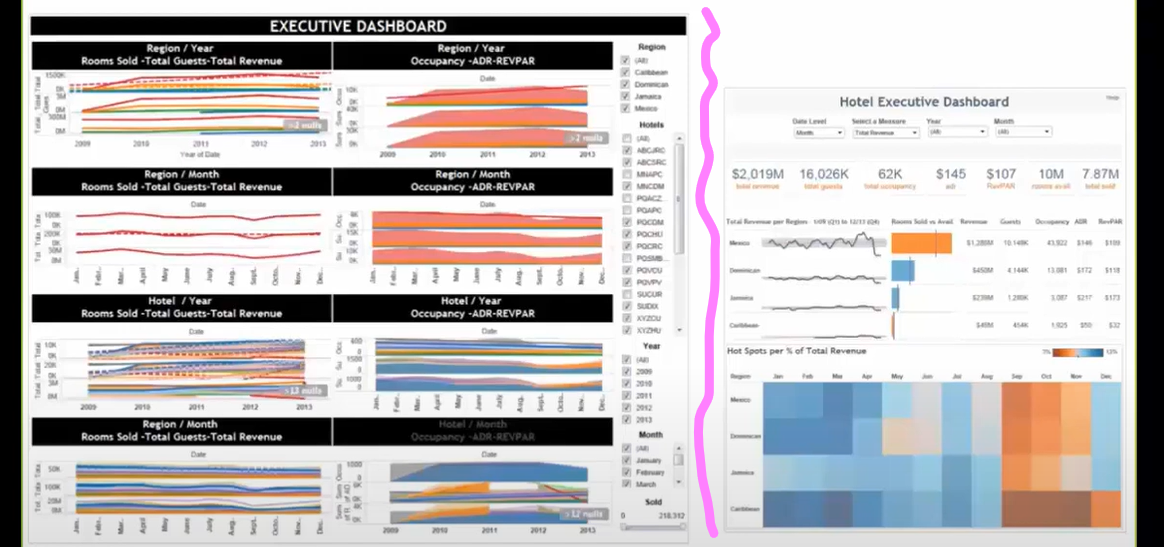
아래 예시는 분홍색 선 왼쪽은 bad 오른쪽은 good

대시보드 만들기 tip
사람은 왼쪽부터 본다고함.
스크롤이 길면 안좋음. 사람은 많은걸 한꺼번에 기억 못함.

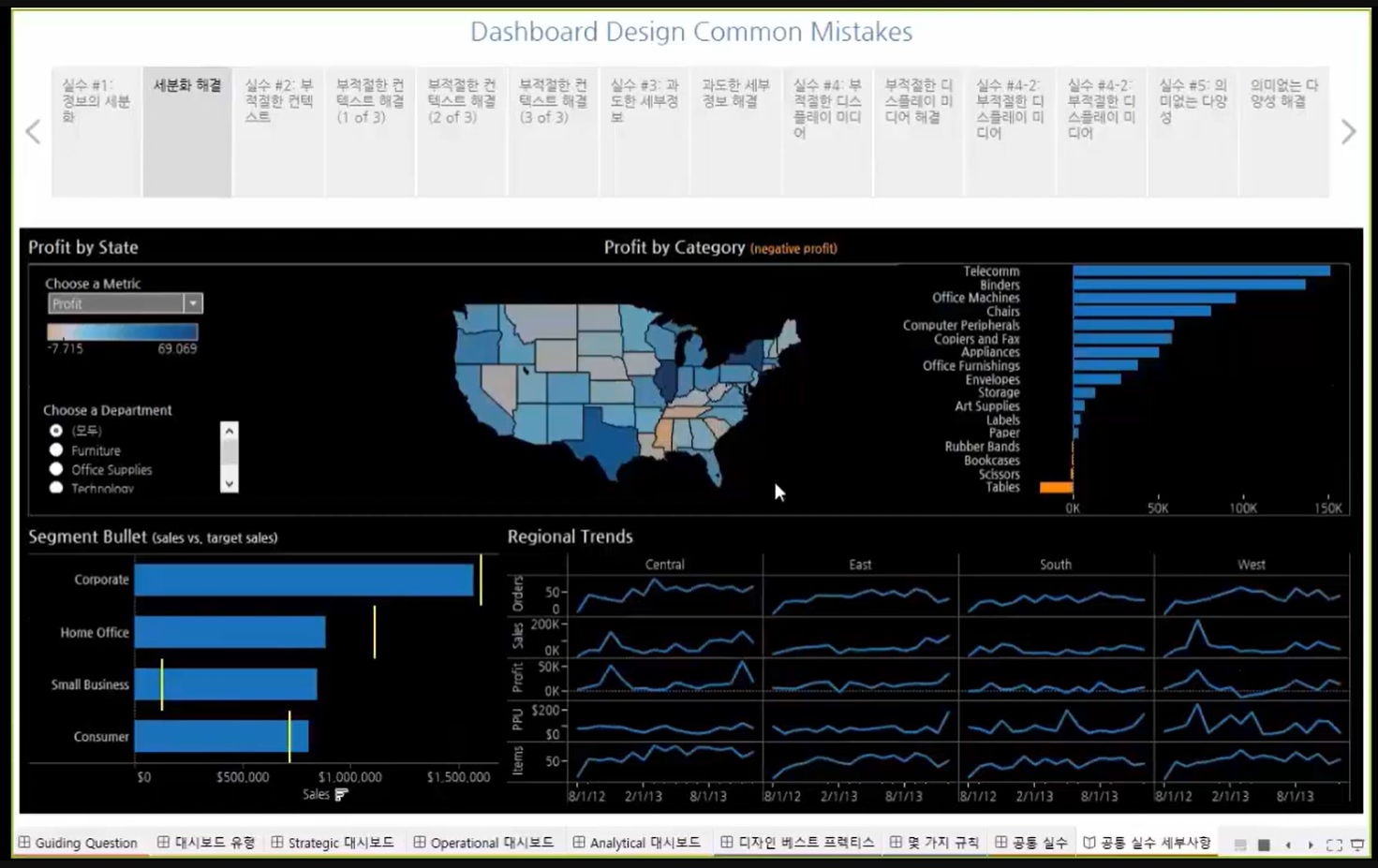
Dashboard Design Common Mistakes and Solution
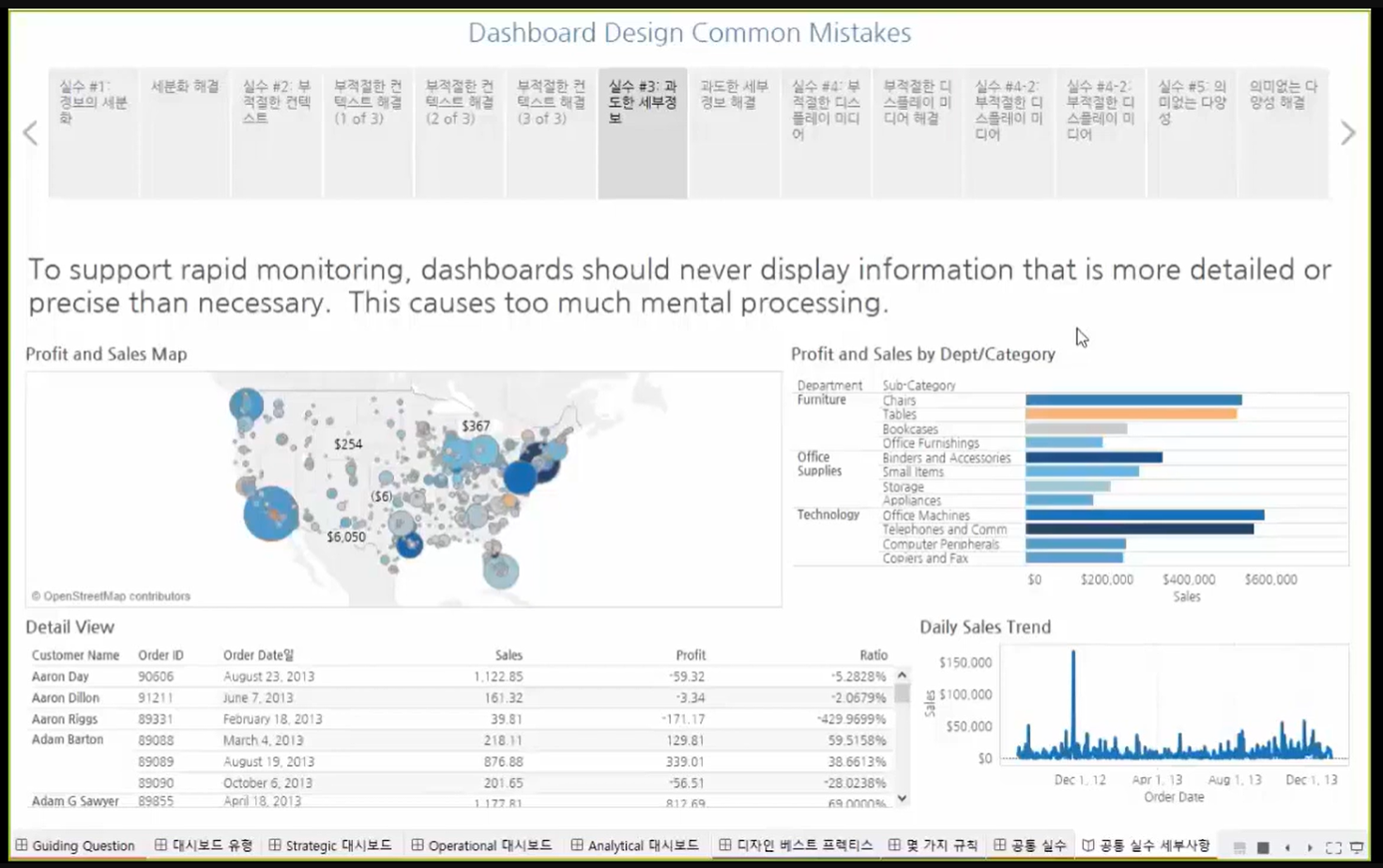
안좋은예시

스크롤 없애고
멀티 스몰 차트 사용 등. 으로 해결.

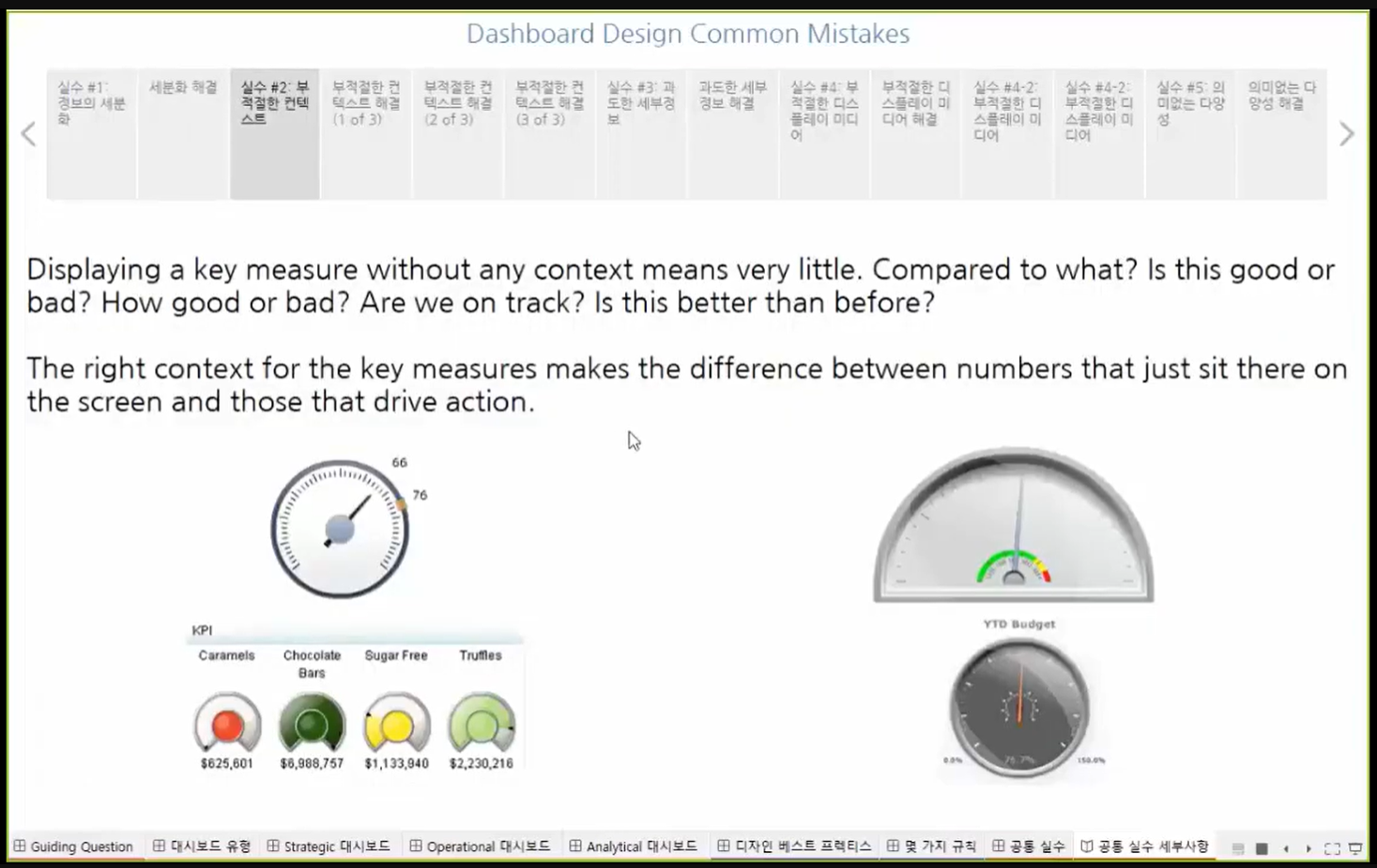
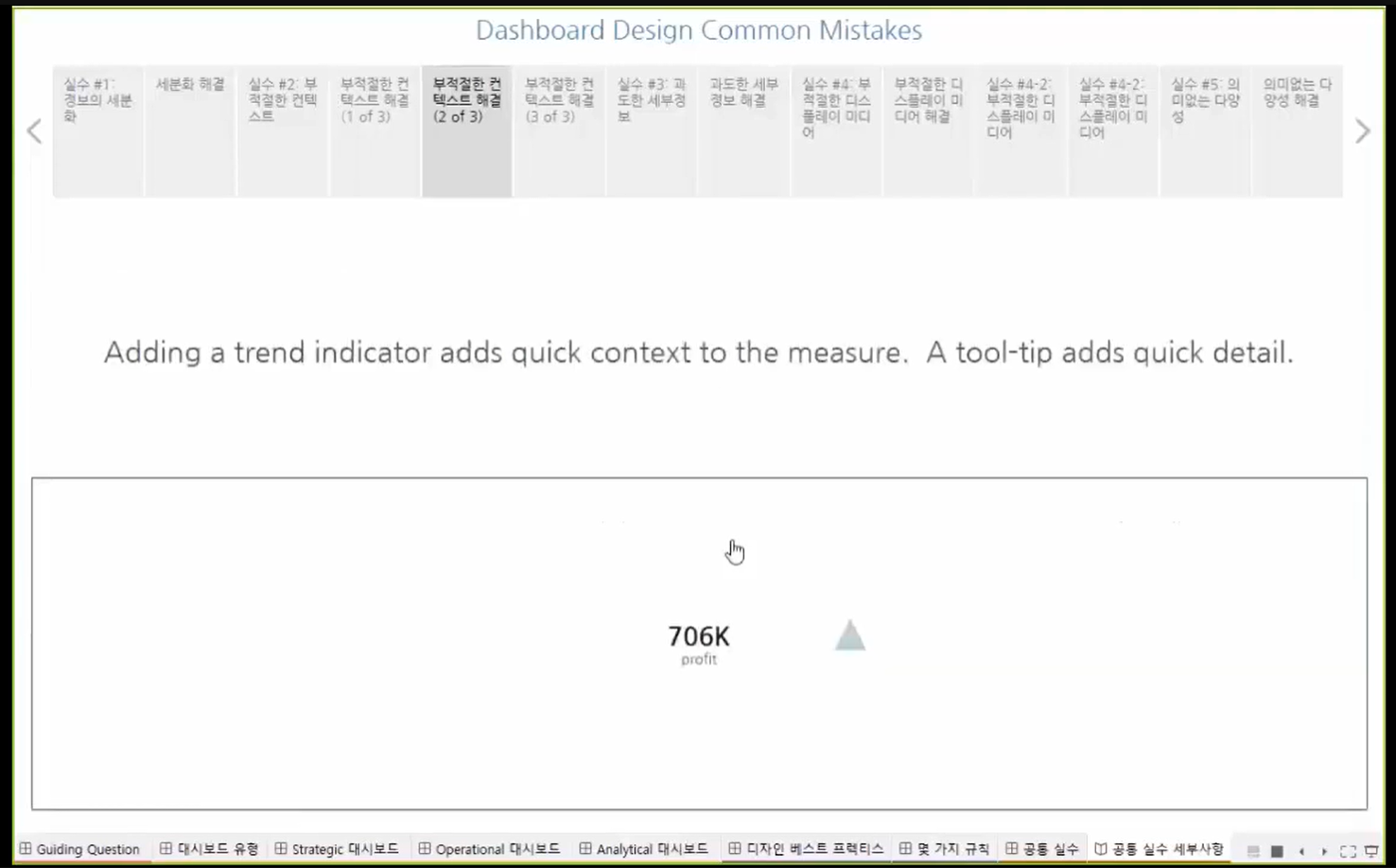
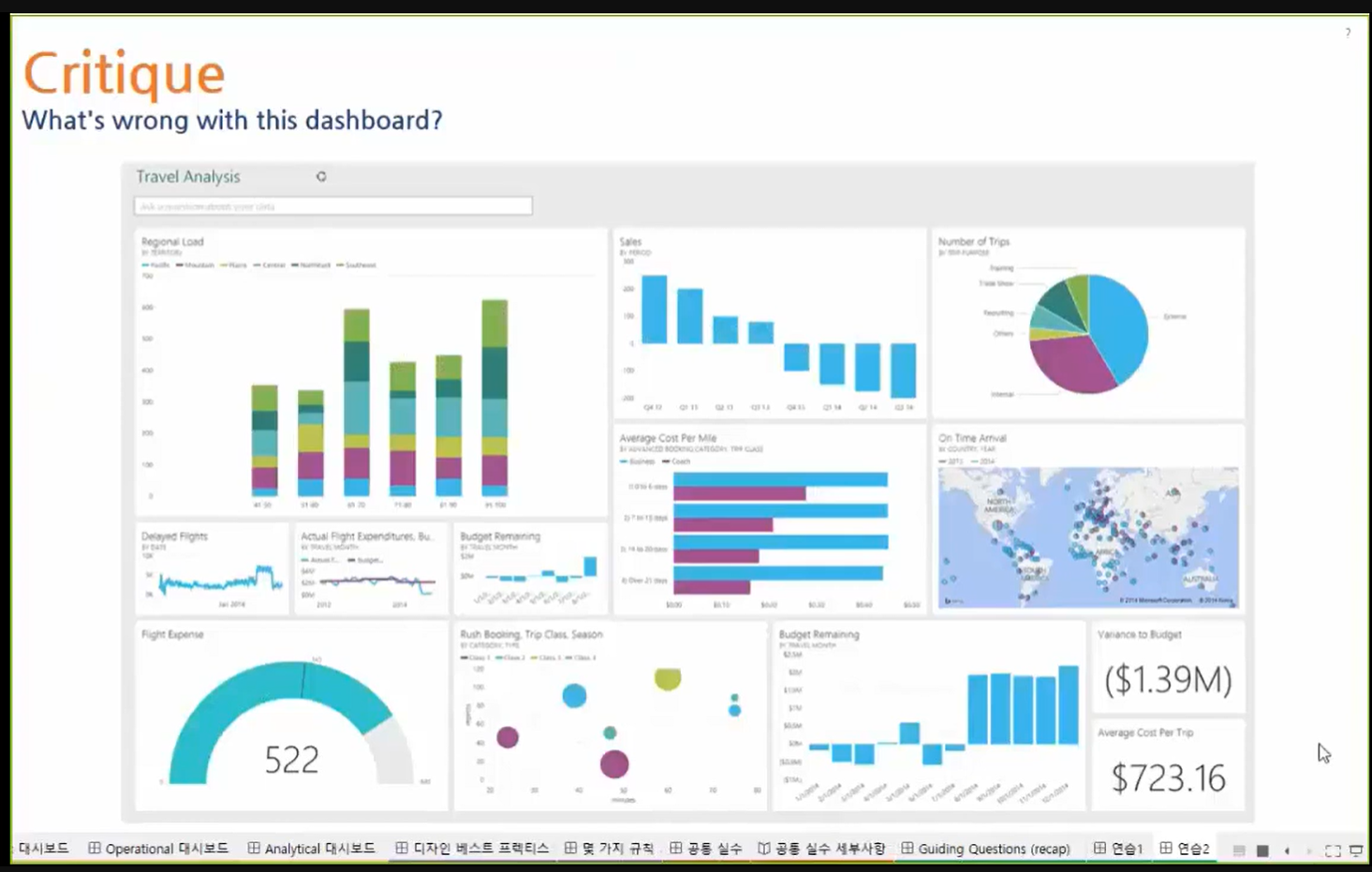
게이지 차트? 쓰지마라.








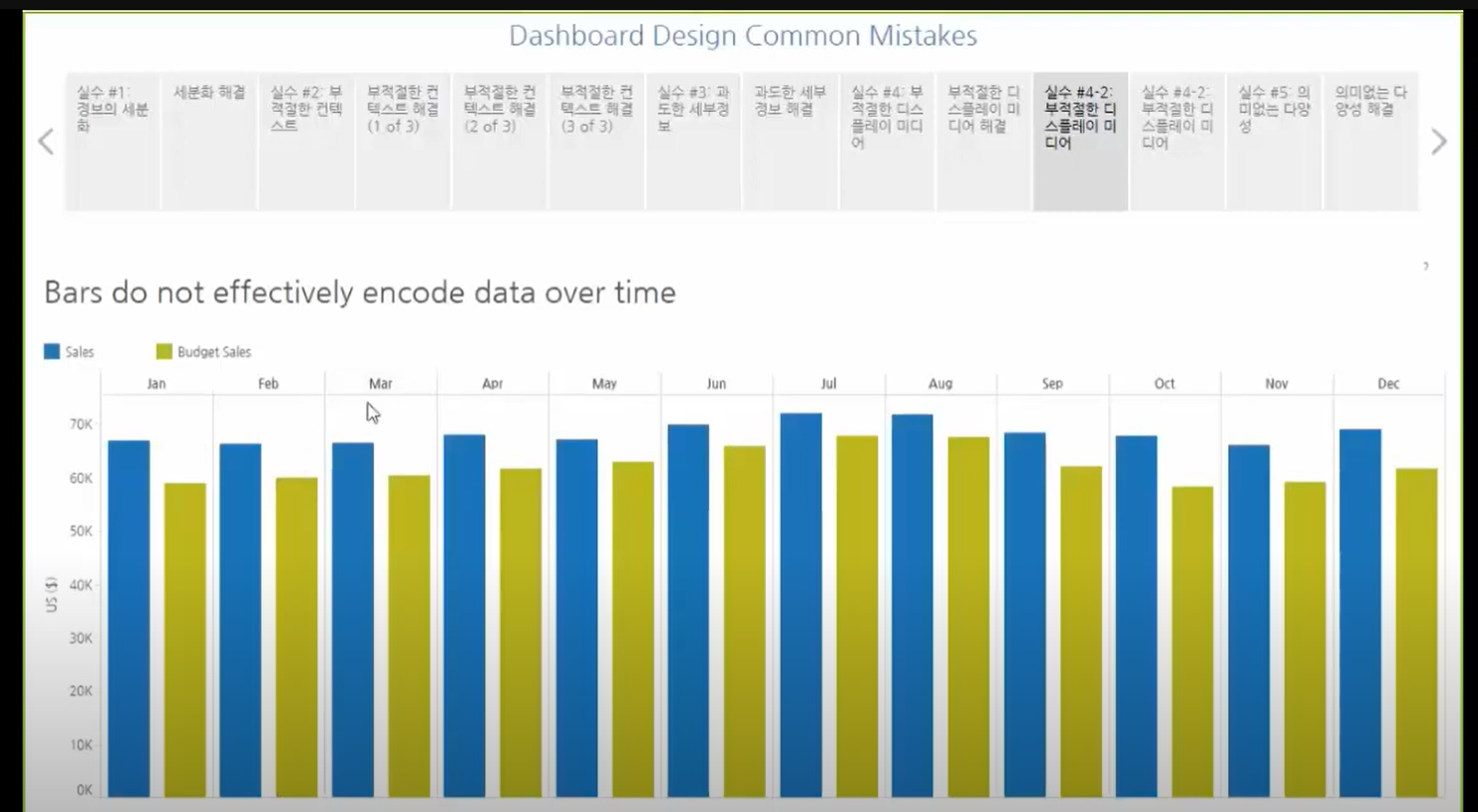
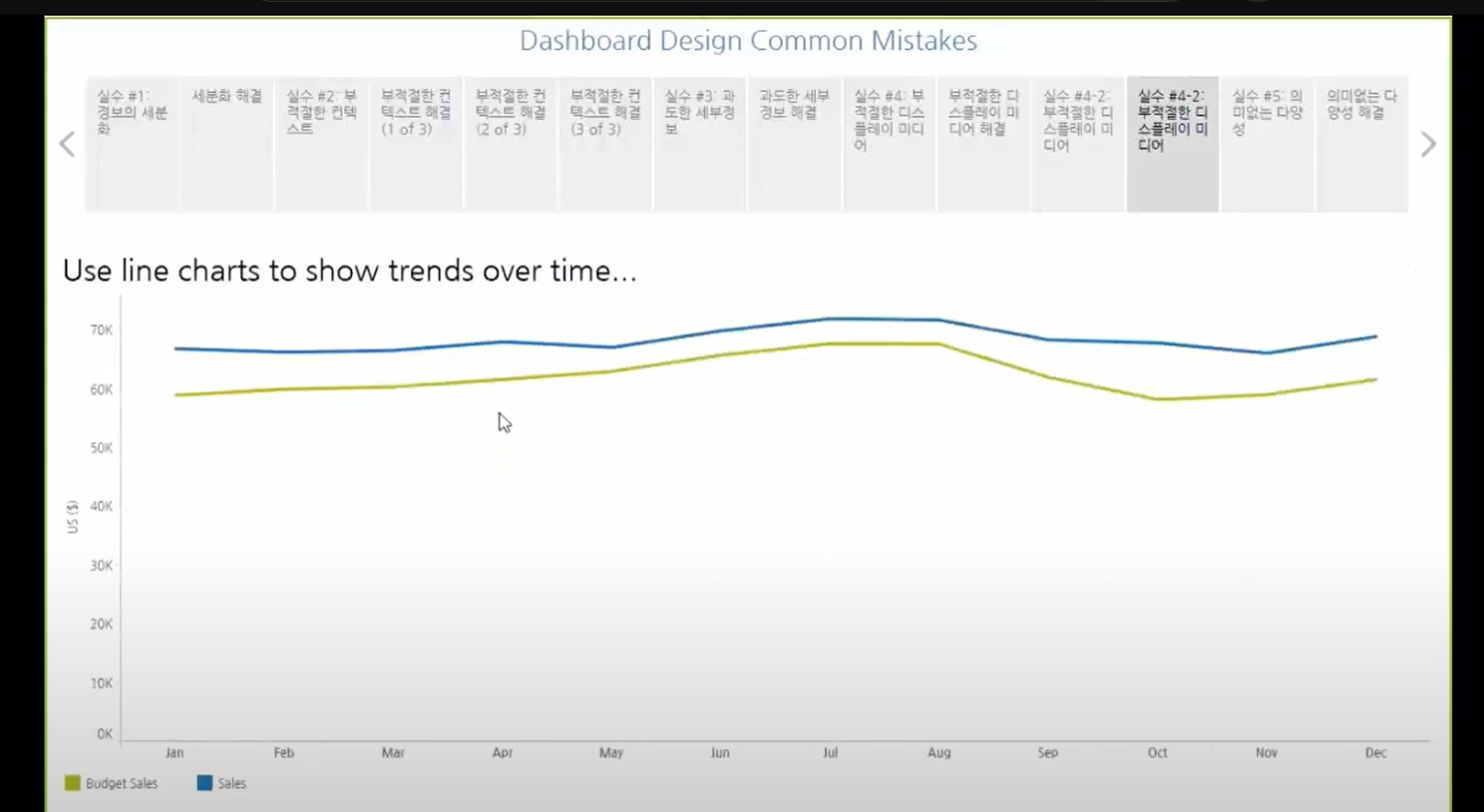
매 월 끼리 비교해야 하는경우
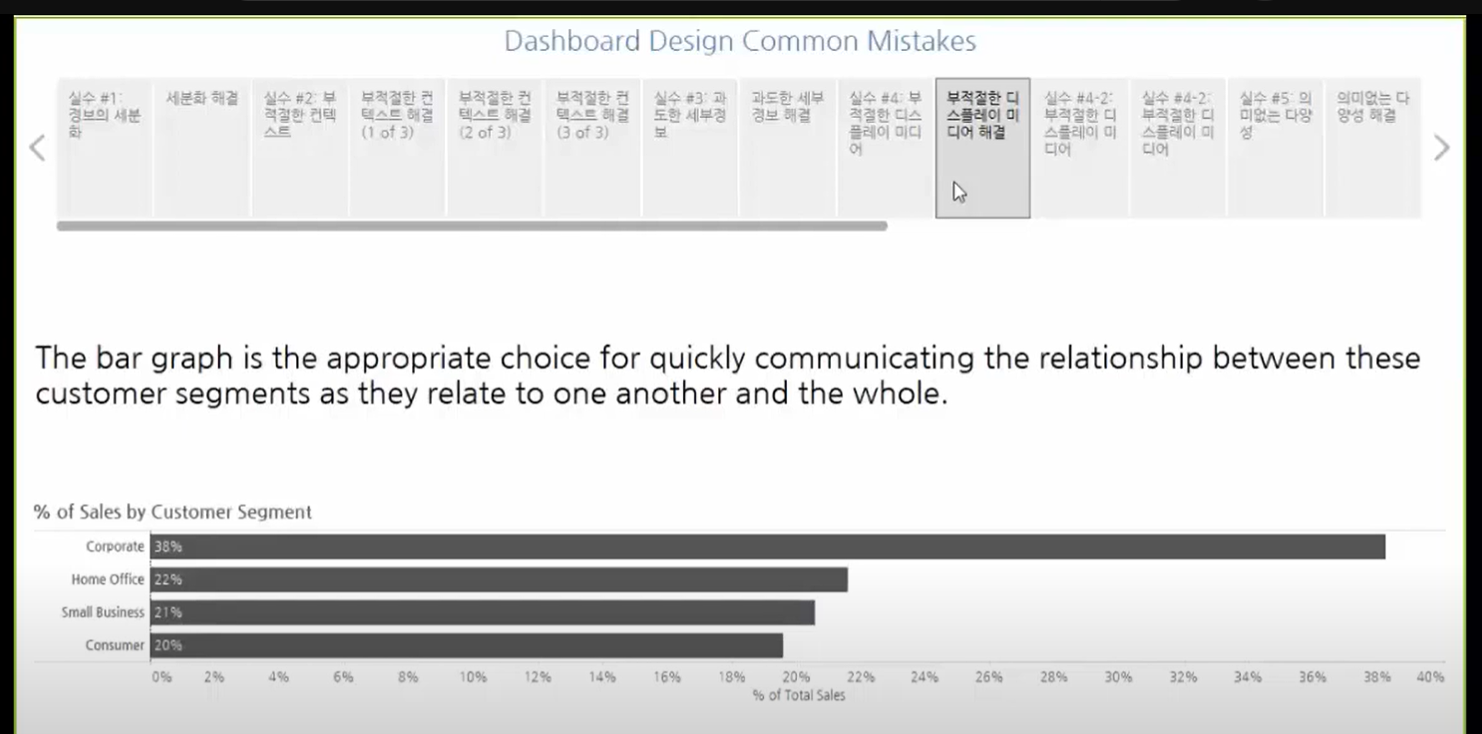
라인 그래프가 낫다.





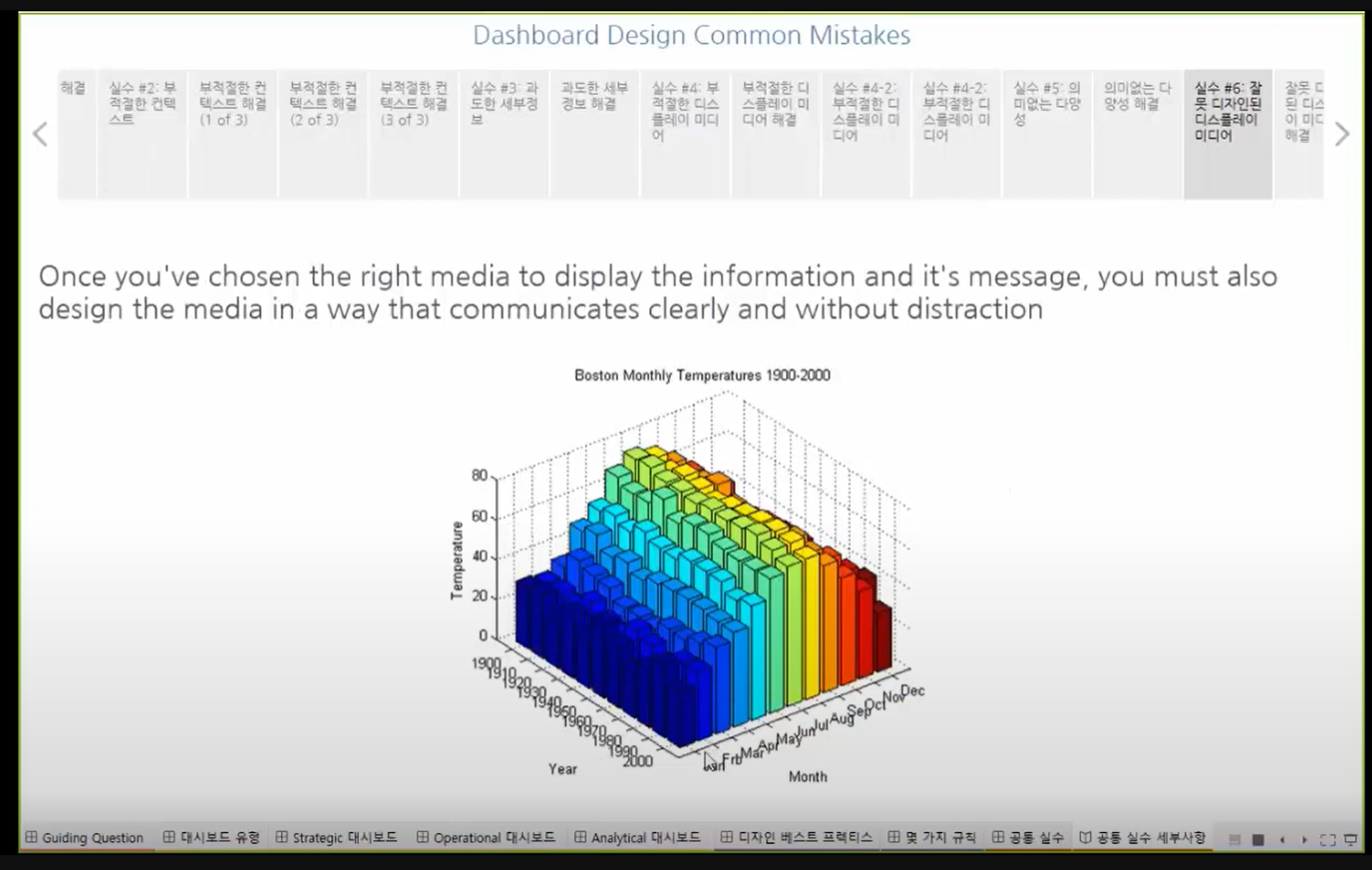
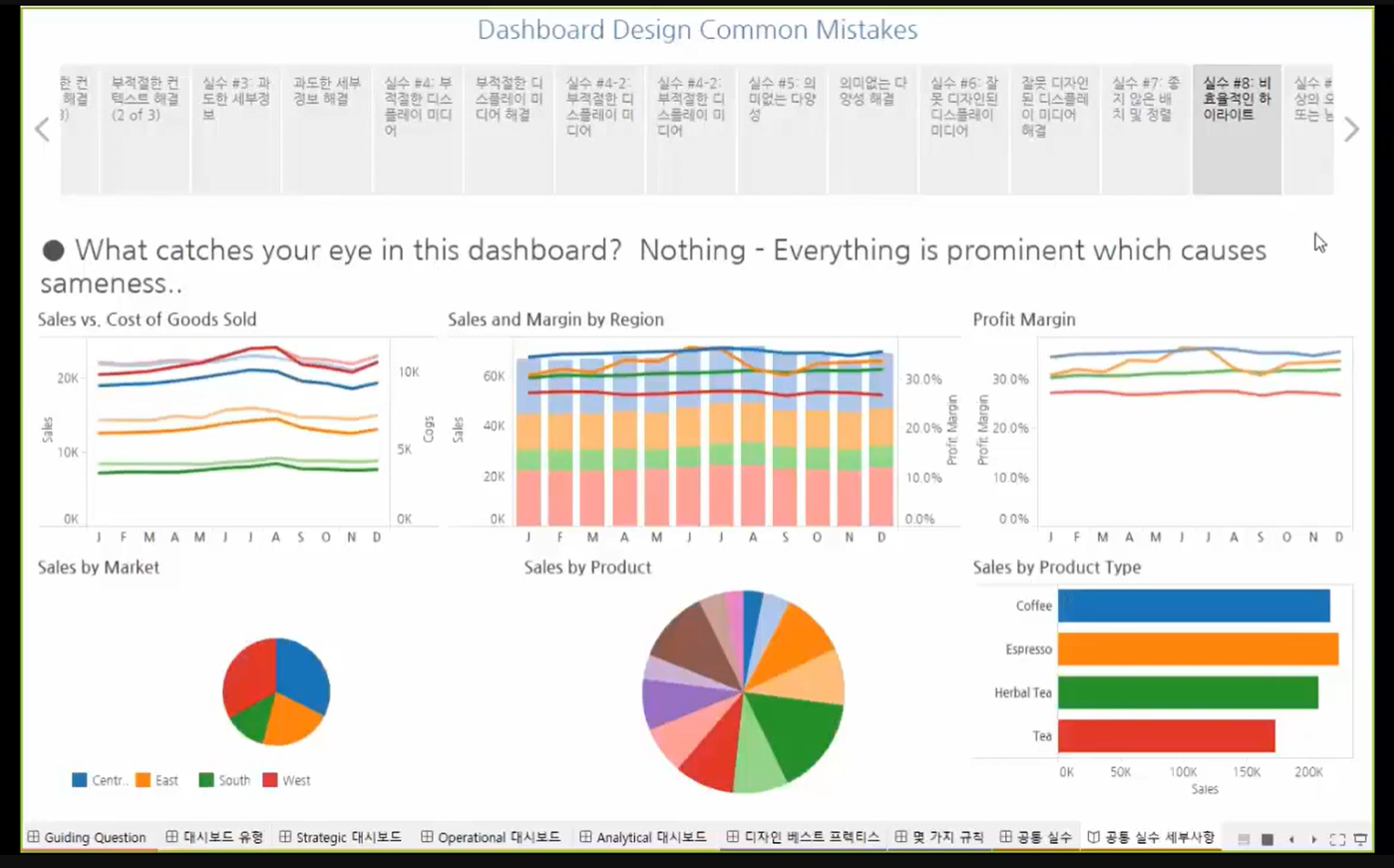
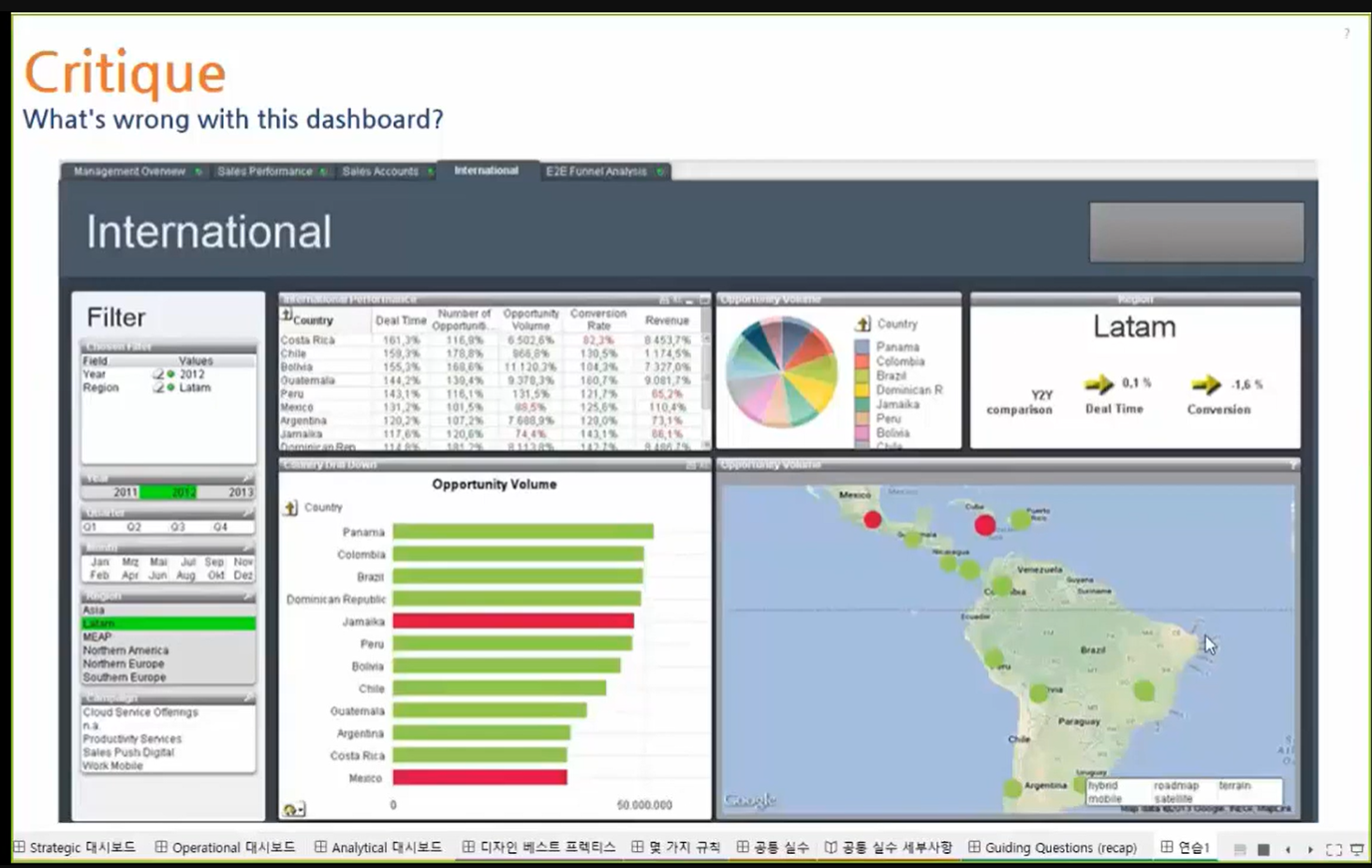
뭐가 중요한지 알수없는 디자인


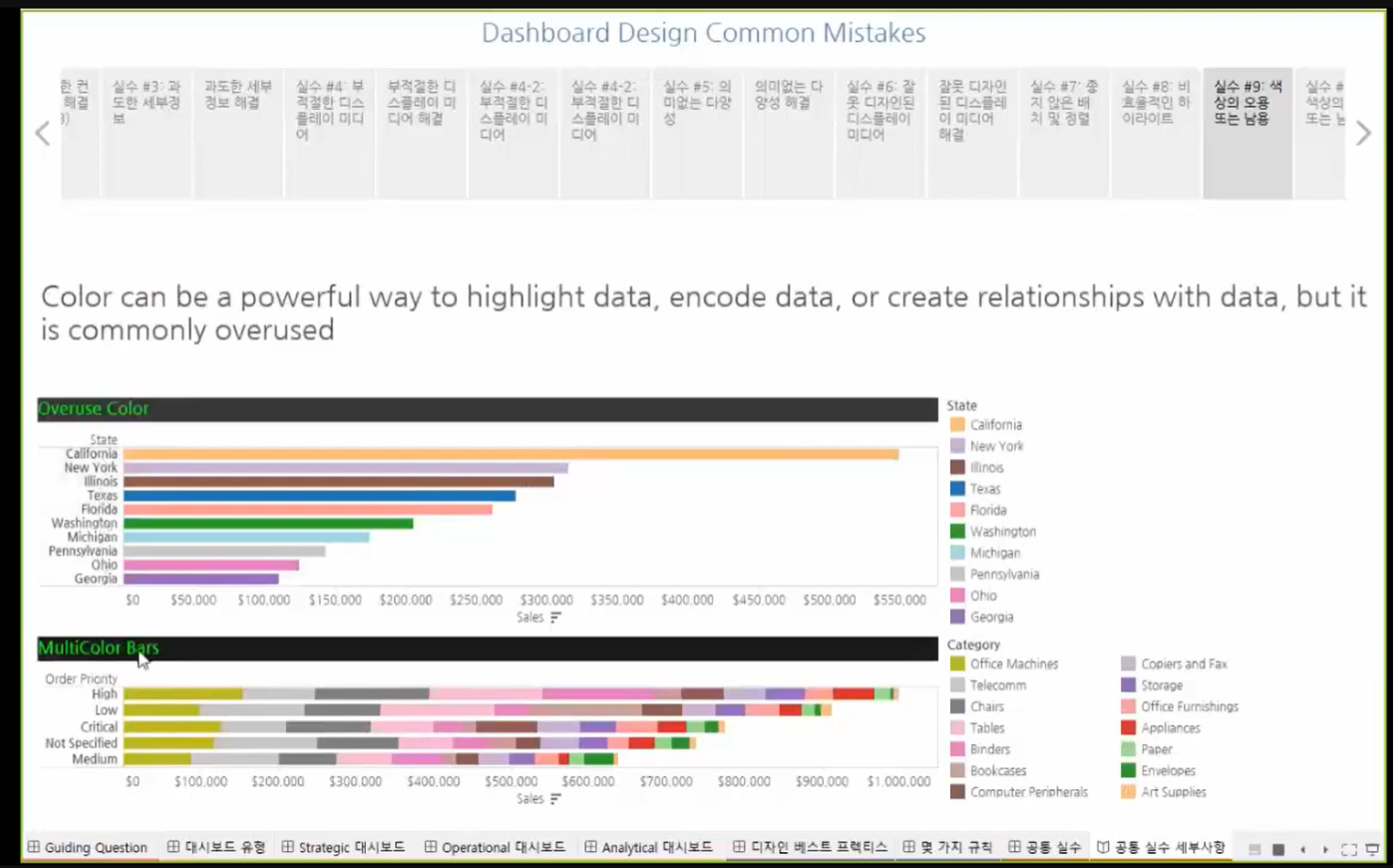
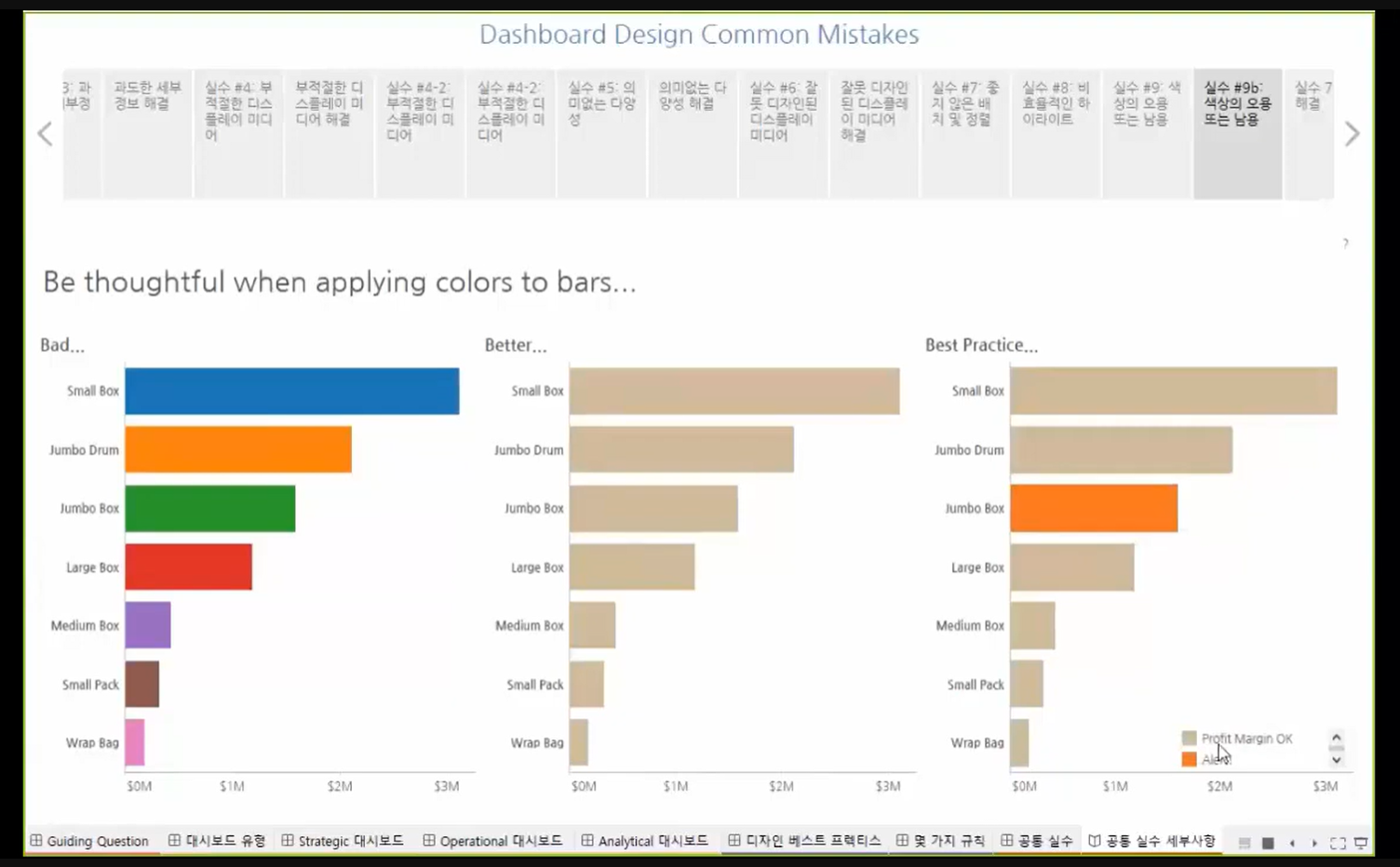
주 이름이 적혀져 있는데 색상으로도 또 구분 해놓은 차트.




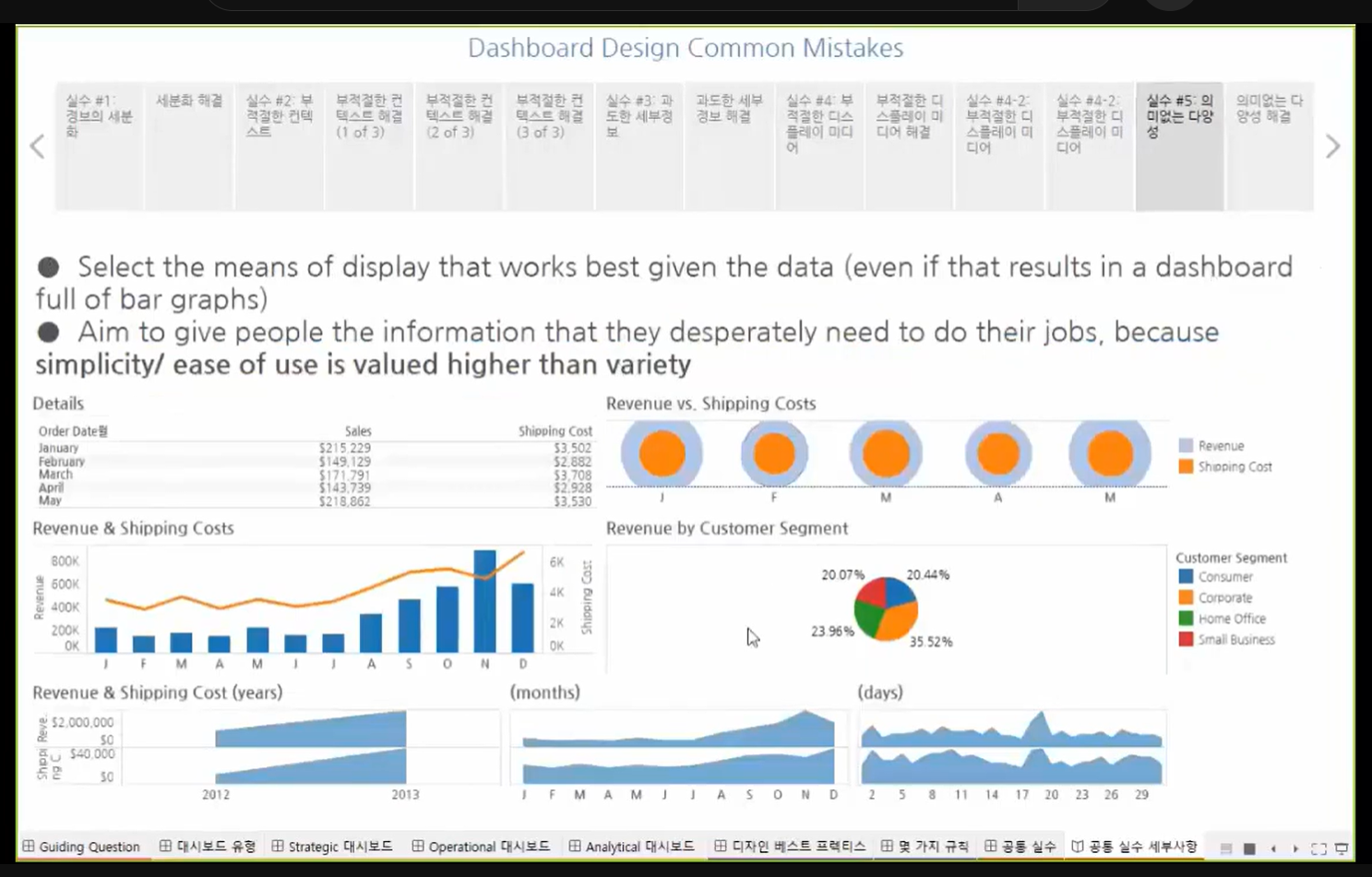
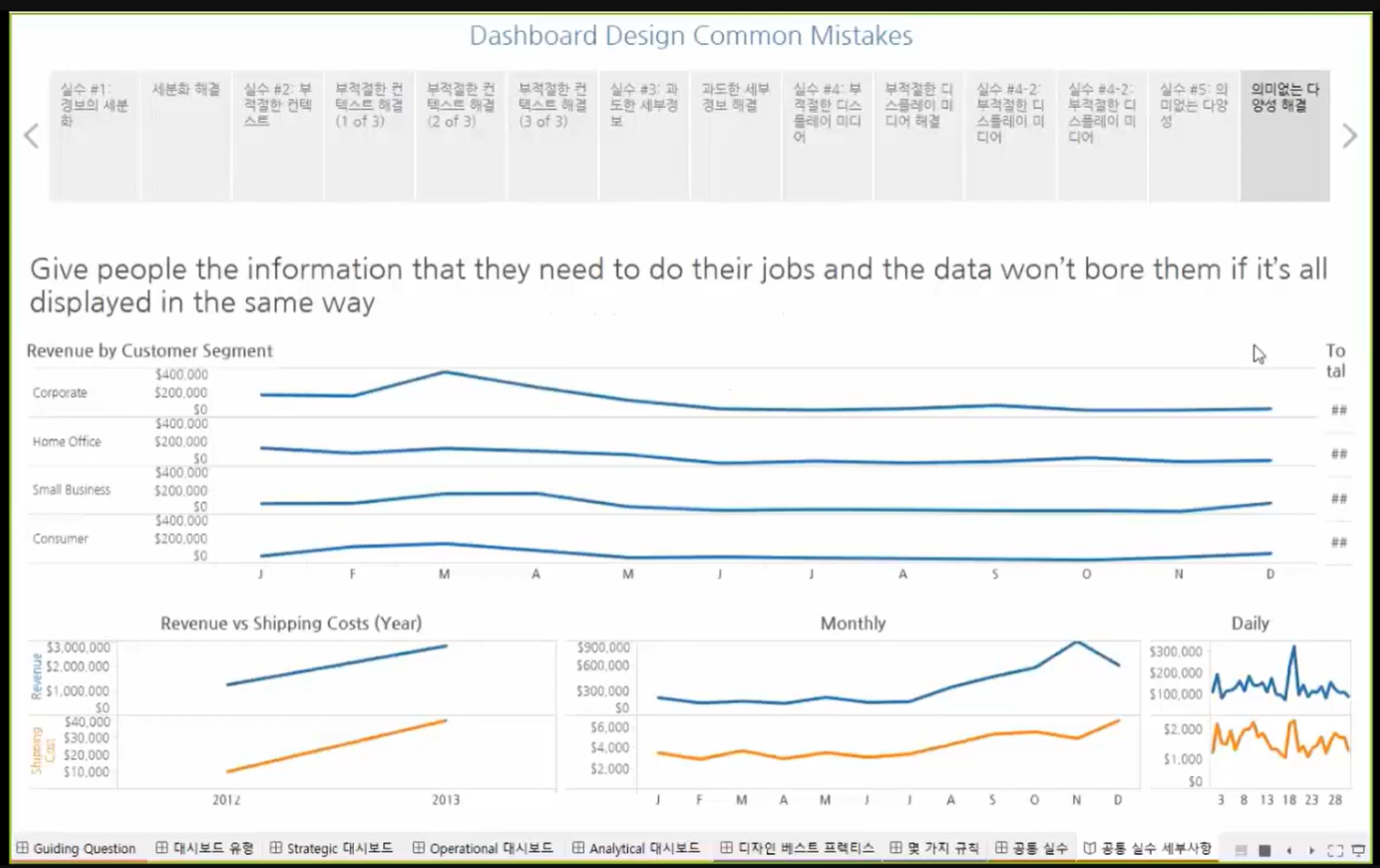
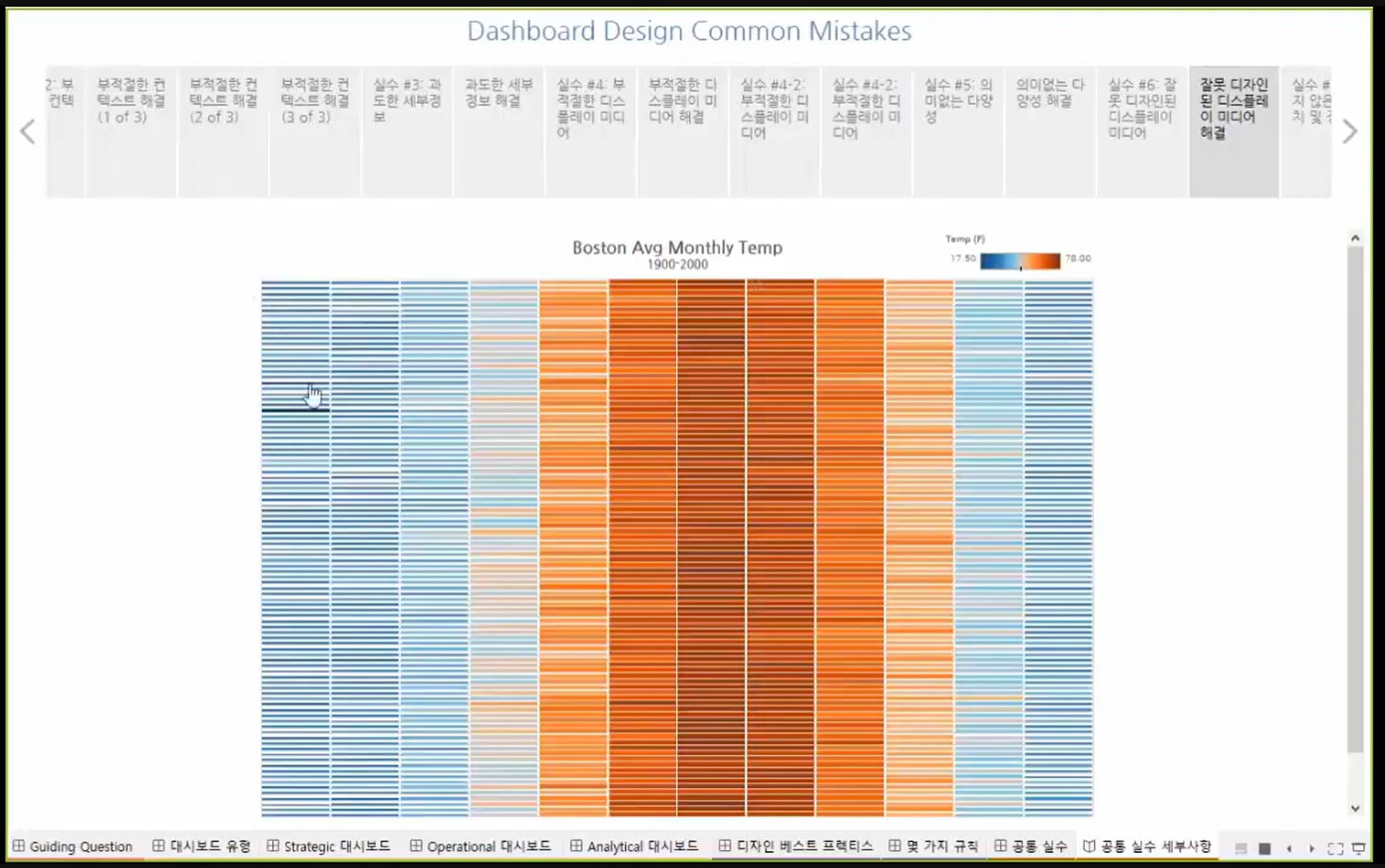
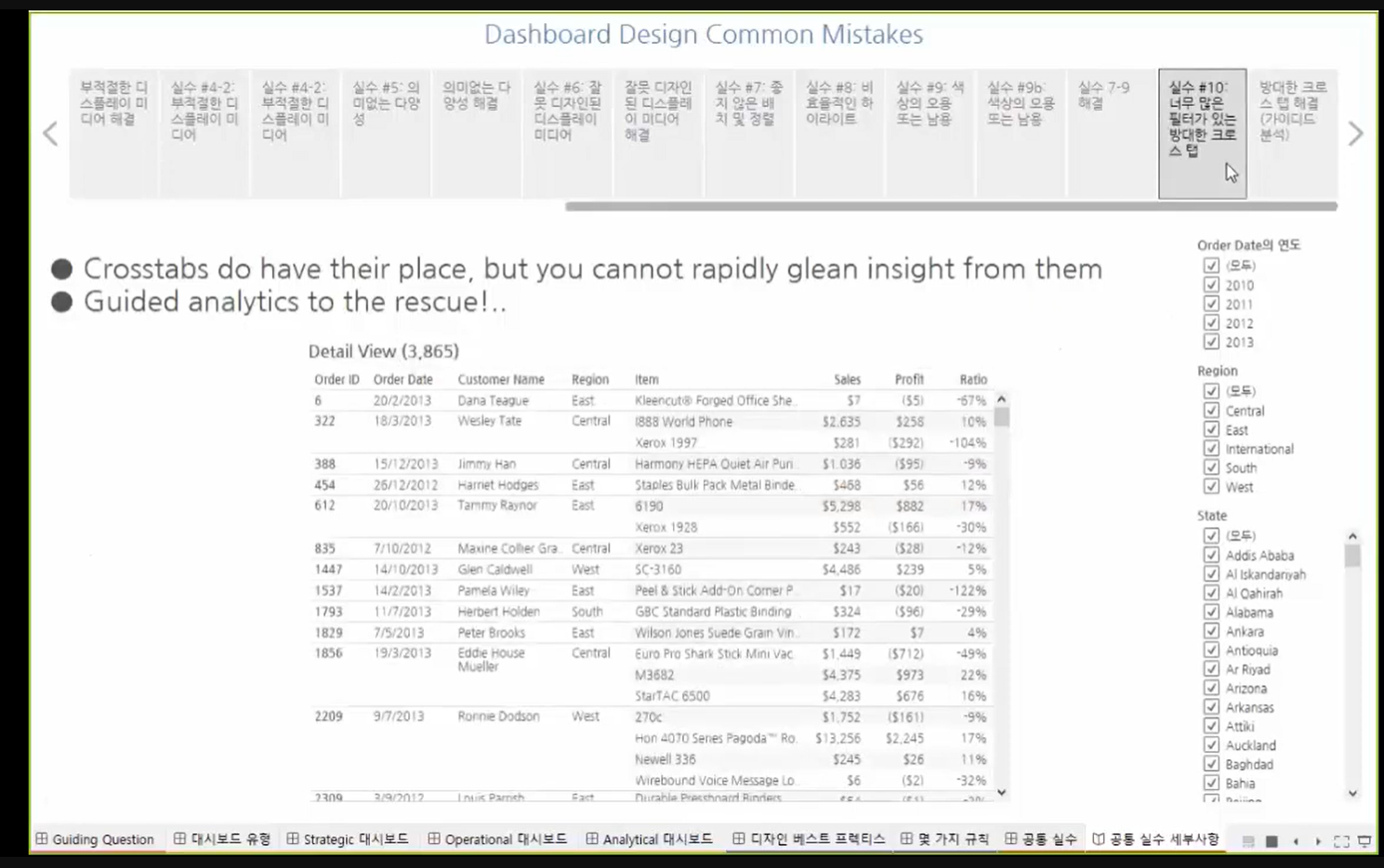
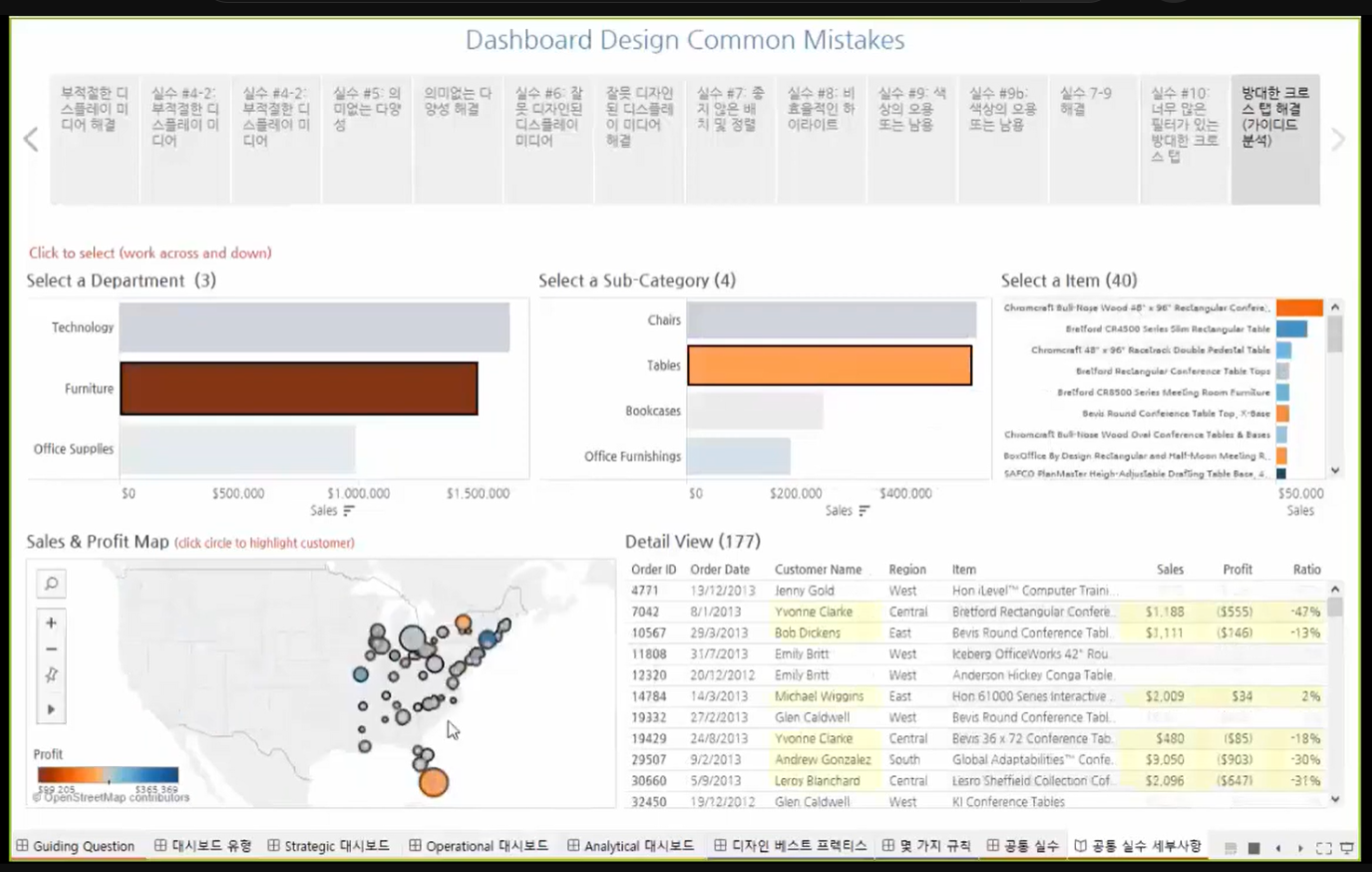
과도한 크로스탭 보다는 가이디드 분석을 권장함.


크로스탭... 보기 힘들다
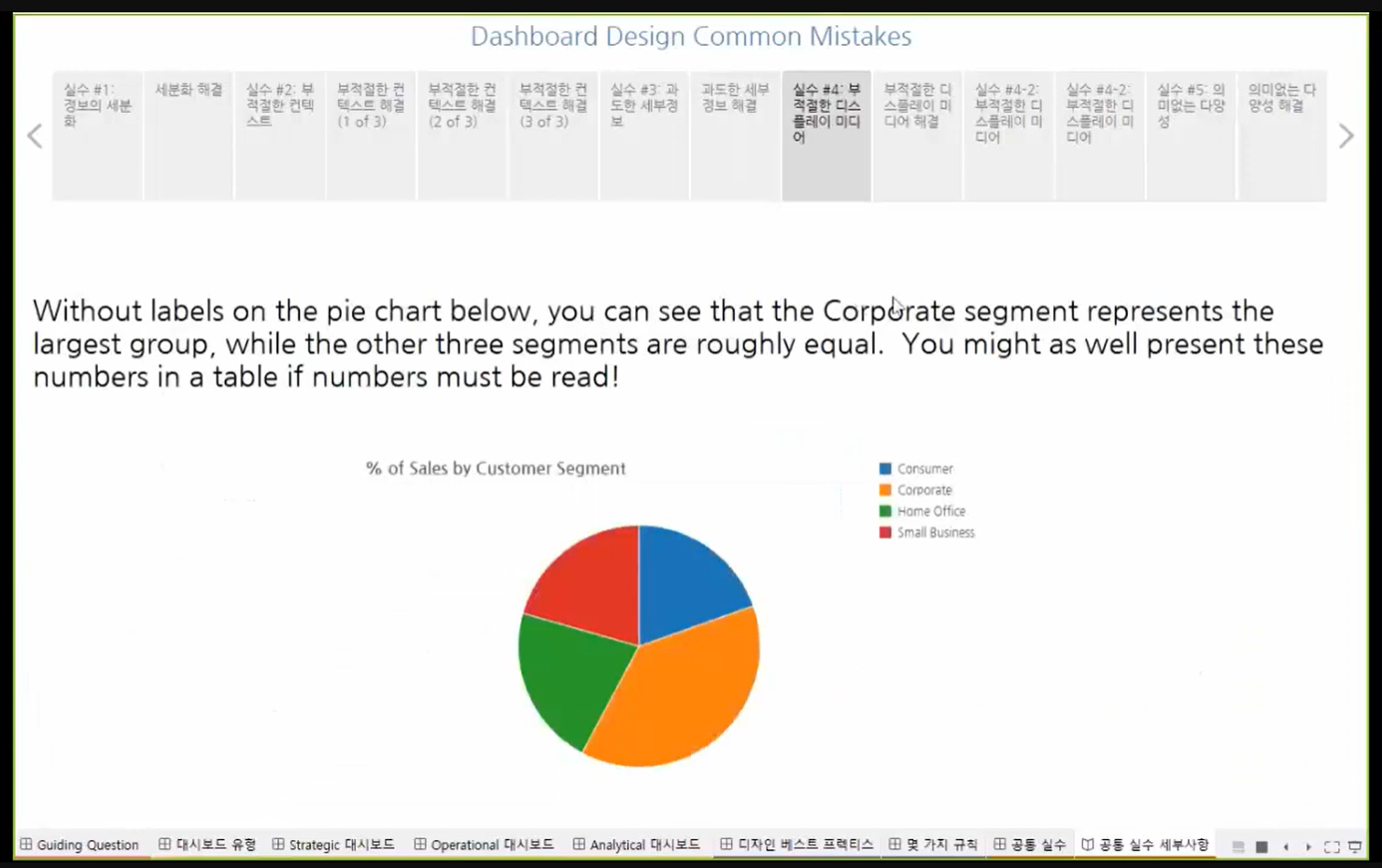
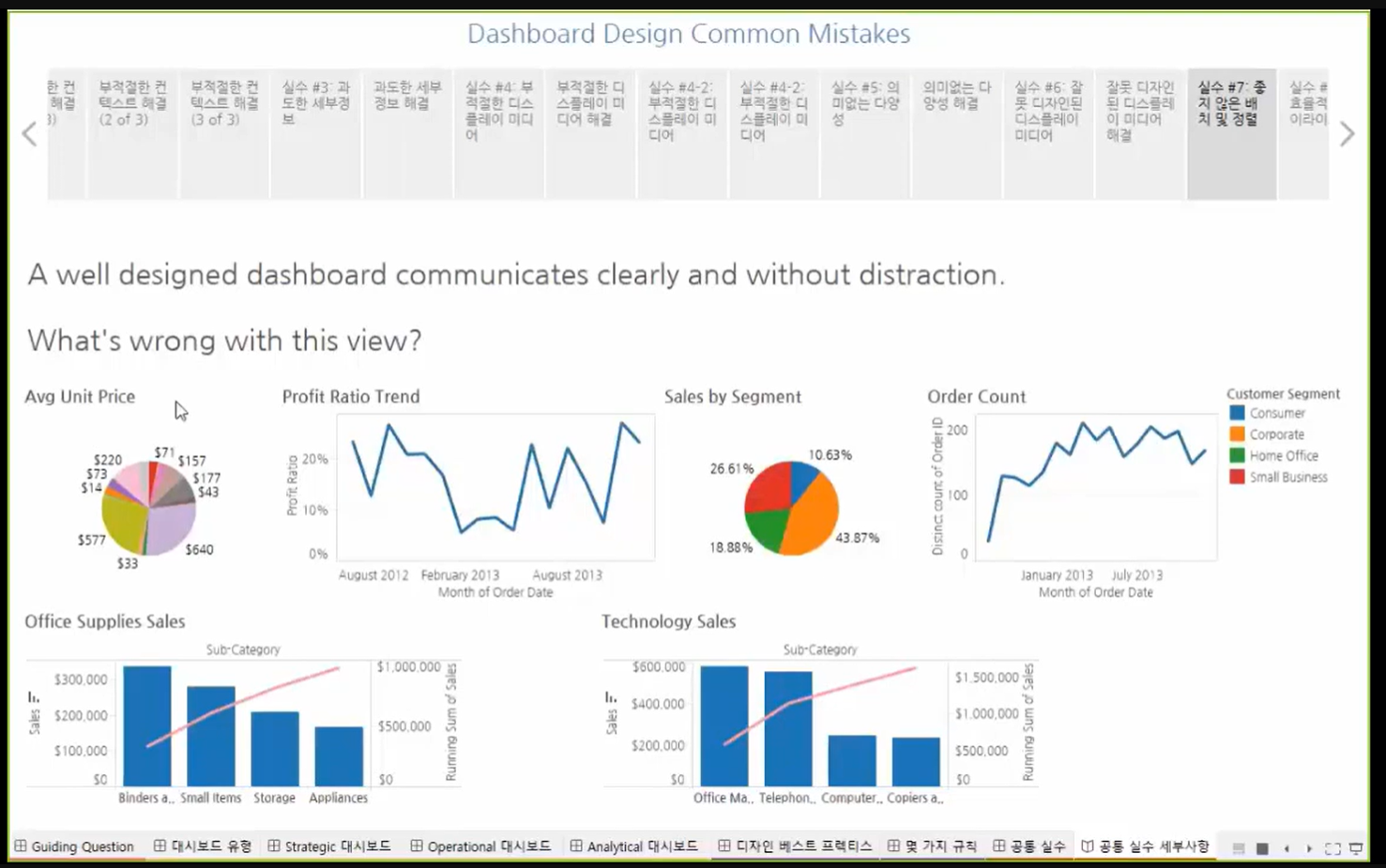
파이차트 의미없는 색상 많이 사용함
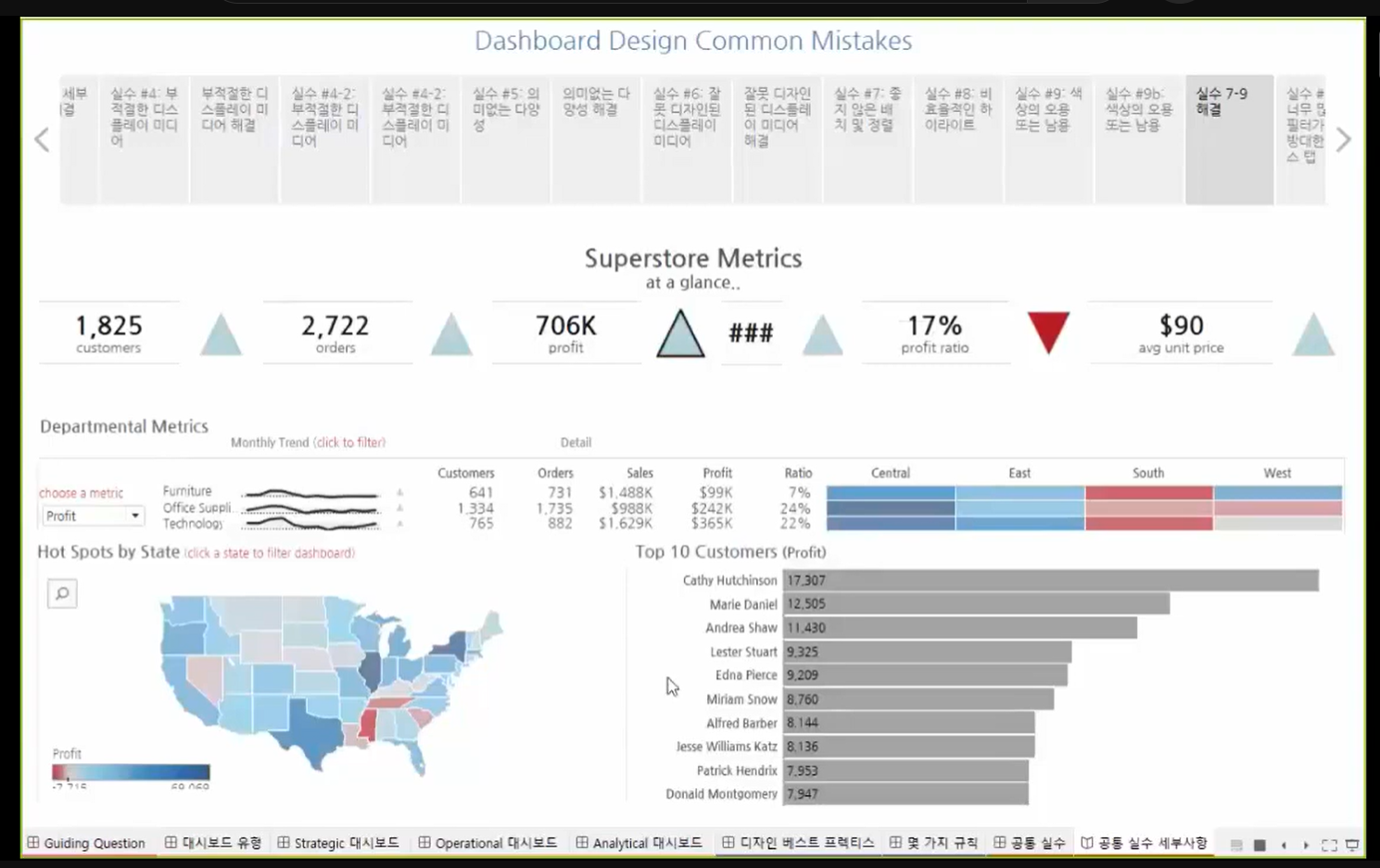
지도 컬러 개선
필터 위치 배치 개선

각각의 색상이 의미하는 것이 동일한 정보인지 알수없음
파이차트 의미가 없어보인다
중요한 요약정보가 오른쪽 하단에 위치한거 개선필요
'IT,SW,Data,Cloud,코딩 > Salesforce - Tableau, Data Cloud' 카테고리의 다른 글
| Salesforce Data Cloud Consultant Certification Study Note (0) | 2024.07.28 |
|---|---|
| 태블로 신병훈련소 수료 선물 개봉박두 (0) | 2023.10.14 |
| 태블로 공부 10 Tableau Prep Builder (0) | 2023.09.10 |
| Tableau 공부 9일차 BP 실습 (0) | 2023.09.09 |
| Tableau 공부 8일차 - 집합set 관련 실습: 대시보드 동작 (매개변수) (0) | 2023.09.08 |
| Tableau 공부 8 집합 set action (3) | 2023.09.08 |
| 태블로 공부 7 범프 차트, 워터폴 차트, 퍼널 차트, 간트 차트, 파레토 차트, 파이 차트 (0) | 2023.09.07 |
| Tableau 공부 6 고급 계산식 - LOD, 테이블 계산식, 하이퍼링크, 코호트 분석 (1) | 2023.09.07 |




댓글