범프 차트
범프 차트는 시간이나 어떤 순서에 따른 순위 변화를 보여주는 라인 형태 차트임.
만드는 방법은 quick table calculation에서 rank선택 후
불연속형으로 바꿔주고
마커에서는 line으로 선택해주면 된다.
x축을 카테고리 같은거로 하면의미가 없다.
x축을 날짜로 하면 반드시 불연속형이어야 한다.
워터폴 차트
running total of a particular measure.
특정 측정값(대개 양수와 음수 값이 있는) 하나의 차원을 따라가며 누적되는 것을 보여줌.
차원의 각 멤버와 누계값의 관계를 보여줌.
각 멤버가 총계 값에 대해서 얼마나 기여하는가 하는 것임. 양수 음수 모두 가능.
만드는 방법은.
예를 들어 시간에 따른 profit이라는 기본 뷰에서 시작.
측정값을 누계로 바꿔야 함.
profit필드 우클릭 > 퀵 테이블 계산 에서 '누계' 선택 (running total)
기본 차트 타입이 line인데 마크 타입을 간트로 변경. 그러면 각 월별 profit 누계 값에 선이 그어진다.
마크의 크기를 profit의 마이너스 값으로 지정. 그러면 각 간트 막대의 높이가 이전 막대의 시작점까지 늘어남.
(왜냐면 값이 음수인 막대는 위쪽으로, 양수면 아래쪽으로 늘어나야 하니까 )
그리고 profit의 마이너스 값으로 계산된 필드를 만들어라. 왼편 데이터 패널에서 profit 우클릭 > '만들기' > '계산된 필드' > 팝업창에서 마이너스 부호 입력. 필드 이름은 Negative Profit으로 해주었음.
방금 만든 이 Negative Profit을 마커의 크기에 놓고.
Profit은 색상에 놓으면 된다.
요약하면... 워터폴 차트는... 불연속형 차원을 따라
하나의 측정값을 표시해서 만든다.
그리고 측정값에 대해 누계 퀵 테이블 계산을 적용한다.
마크 유형은 간트로 변경. 그리고 측정값에 마이너스 붙이기.
퍼널 차트
퍼널 차트 사용되는 예시:
몇 명의 가망고객(prospect)이 영업 퍼널의 각 단계에 위치해 있는지?
혹은 몇 명의 지원자가 인터뷰의 어떤 과정을 거치고 있는가?
기본 퍼널차트 만들기 방법.
number of prospects를 행에 놓고 (Rows) 마커의 색상에도 놓아준다. 그리고 정렬해준다.
우측의 색상 범례에서 수동으로 색상 정렬 해줄수도 있고
데이터를 내림차순 정렬 시켜도 된다. (데이터 특성 상 단계가 지날수록 숫자가 줄어들수밖에 없음)
number of prospects를 마커의 크기에도 놓아준다. 그리고 차트를 전체화면으로 늘려주면 깔때기 모양 차트 완성.
퍼널 차트 개선 방법:
Phase를 레이블에 넣기.
number of prospects를 레이블에 넣고 퀵 테이블 계산으로 구성 비율로 적용해주기.
좀더 부드러운 모양으로 만드는 방법:
열: number of prospects
행: Phase
그리고 내림차순 정렬.
마크 유형을 영역으로 바꾸고
보기를 전체 보기로 바꾸면 좀더 깔때기가 부드러워짐.
깔때기를 대칭으로 만들고 싶다면
number of prospects 를 음수로 만드는 계산식을 만들고, 이걸 사용해서 깔때기 반대쪽을 채워주면 된다.
계산된 필드 만들기. Negative Number of Prospects 마이너스로 되는 필드 만들고. 열 선반의 왼쪽에 가져다 놓으면 된다.
화면에서 머릿글을 숨기고, 테두리 서식을 조정해서, 열 구분선이 보이지 않게 함. Phase를 레이블에 놓음. 근데 한쪽에만 넣고. 다른쪽에는 Number of prospects를 구성비율로 바꿈. 퍼널 차트 완성.
Gantt Chart 간트 차트
계산된 필드 만들기. 이름: Duration in Days 계산식: DATEDIFF 기준은 'second' 로 해서 Start 부터 Stop 까지 계산 하고, 그걸 86400으로 나누기 해줬음.
디멘션에서 Start 를 Columns 선반에 넣고.우클릭해서 Extract Date
Rows: Event
X축 우클릭 > Edit Axis (Start) > General 탭의 Fixed 설정부분에서 시작 시간을 8시 00분 00초로 함. 그리고 Tick Marks 탭의 Major tick marks 설정부분에서 every 5 minutes 로 하고 tick origin에서 8시 00분 00초로 함. Minor tick marks에서 every 1 minutes로 하고 tick origin도 8시 00분 00초로 함
마커는 Gantt Bar로 지정.
Evnet는 색상마커.
아까 만들었던 Duration in Days는 Marks의 크기로 갖다놓기.
그리고 Start를 Columns에 추가하고. (앞에 추가됨) 우클릭해서 Extract Date 해줌.
그러면 날짜가 밑에 생김.
x축도 edit axis해서 아까 했던 것 처럼 8시00분00초로 바꿔줌.
General 탭의 Fixed 설정부분에서 시작 시간을 8시 00분 00초로 함. 그리고 Tick Marks 탭의 Major tick marks 설정부분에서 every 5 minutes 로 하고 tick origin에서 8시 00분 00초로 함. Minor tick marks에서 every 1 minutes로 하고 tick origin도 8시 00분 00초로 함
Marks의 두번째 Start 에서 크기로 넣은 Duration in Days는 제거해줌.
그리고 이 Start(2)의 Mark의 유형을 Shape로 바꿔주고. Event를 Shape로 넣어줌. 그리고 선반에 가서 이 Start(2)를 이중축으로 해줌.
위의 X축은 Synchronize Axis해줌.
Start (1)의 (Gantt Bar유형인 Mark임) opacity를 조금 낮춰줌.
그리고 위에 X축은 우클릭해서 머리글 표시를 체크 해제. Show Header 체크해제.

파레토 차트 Pareto Charts
차원(예를 들어 제품)의 항목 몇 개가 전체 측정값 (예를 들어 매출)의 몇 퍼센트를 차지하는지 볼 때 사용된다.
파레토 차트를 작성하려면 차원의 고유 카운트 및 측정값에 대해 테이블 계산을 사용하여 누계에 대한 구성 비율을 구함.
파레토 차트 만들기 예시
열: Product ID
행: Sales (내림차순 정렬, 너비 맞추기 적용(고정핀 우측에 드롭다운에서 Standard 말고 Fit Width선택))
Sales의 누적구성 비율 계산
Sales에 퀵 테이블 계산 > '누계' Running total 적용. 그리고 '테이블 계산 편집' 들어가서 Table(across)대신에 Specific Dimensions 특정 차원 클릭. Product ID 체크된 상태로 만들기. 이걸 기준으로 계산된다.
'테이블 계산 편집' 창 하단에 체크박스 '보조 계산 추가' (add Secondary Calculation) 선택하면 우측에 추가 패널 팝업창 펼쳐짐. 여기서 '구성 비율' 선택. Percent of Total.
Columns 선반 Product ID를 Marks의 Details로 드래그앤드롭하고 카운트(고유)로 변경. Count(Distinct)
그리고 Sales에 한 것 처럼 여기도 퀵 테이블 계산 running total적용. 그리고 테이블 대신 특정 차원으로 바꾸고 (Specific Dimensions) '보조 계산 추가' 해서 '구성 비율' 선택. Percent of Total.
Mark 유형을 라인으로 변경.
이렇게 하면 파레토 차트 완성.
막대 차트 추가하려면 새로 Sales를 행 선반에 넣고, 이중 축 적용.
Sales 합계의 마크 유형을 막대로 변경. 크기 조정해서 작게 바꿈.
그리고 우측의 Sales 축에 우클릭 > '맨 뒤로 마크 이동' 시킴
그리고 머리글 표시 체크 해제.
색상 편집해서 라인 색을 파란 색으로 지정.
마지막으로 참조선 추가.
분석 탭 > 상수 라인 > Product ID 카운트(고유) 에 갖다놓고 값은 0.2 로 지정.
분석 탭에서 상수 라인 하나 더 > 테이블 계산이 적용된 Sales 합계에 끌어다 놓기. 값은 0.8로 지정.
*테이블 계산 적용 여부는 델타 기호로 식별 할 수 있다.
이렇게 하면 80%의 Sales를 달성하기 위해, 약 28%의 Product ID 가 필요하다는 것을 파악할 수 있다.
정리하면...
차원의 고유 카운트 및 측정값에 대해 테이블 계산을 사용하여 누계에 대한 구성 비율을 계산.
새로 Sales 끌어놓고 라인 밑에 있는 막대 차트로 만들기.
차원 고유 카운트의 20% 및 측정값의 80%에 대해 참조선 추가.
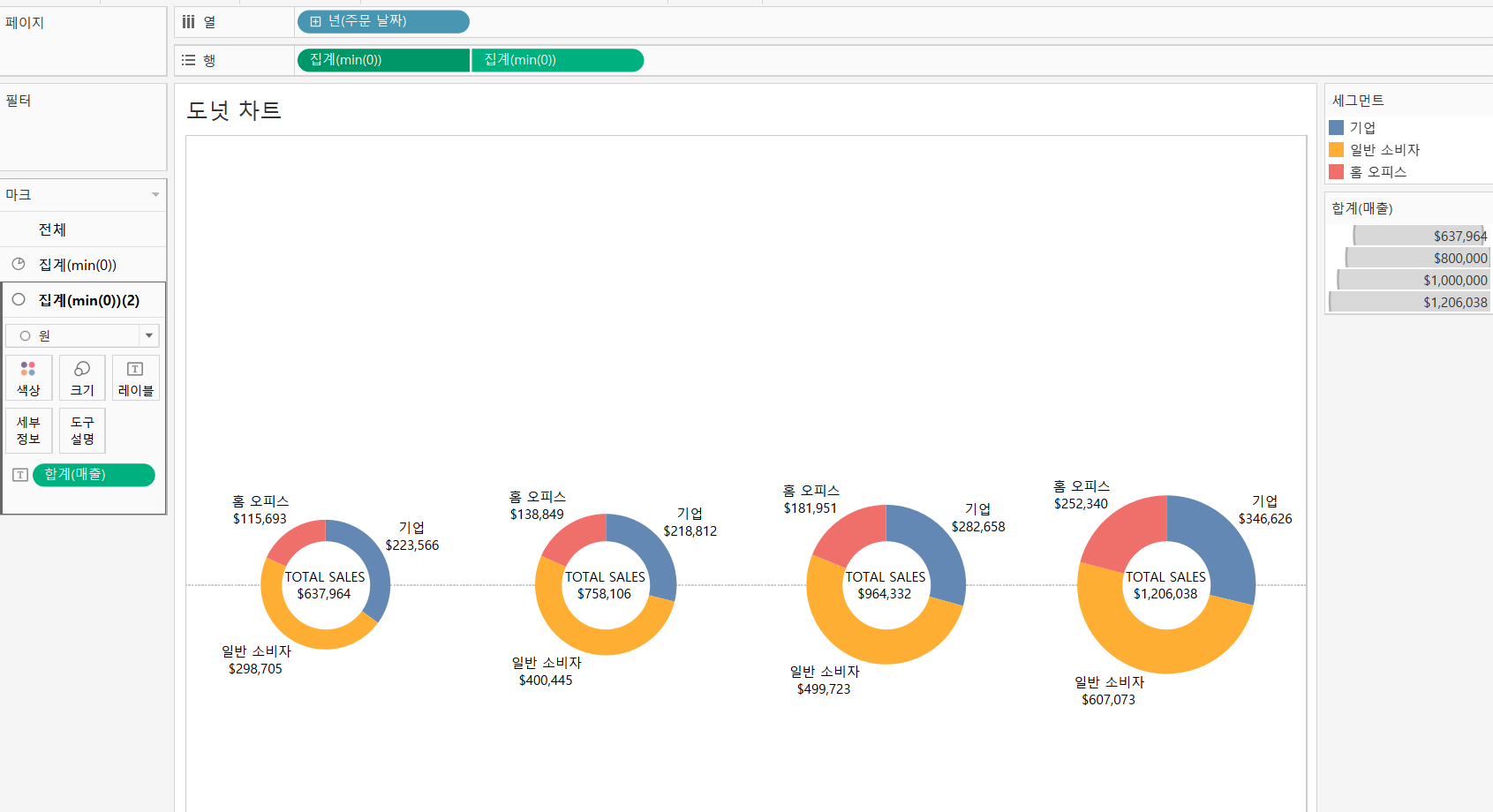
도넛 차트
참고 블로그
The Donut Chart in Tableau: A Step-by-Step Guide - InterWorks
The Donut Chart in Tableau: A Step-by-Step Guide - InterWorks
Pie charts are one of the most iconic data visualisation styles; in the past, they have been the bedrock of many a PowerPoint presentation. When you start to look a little closer, however, as many data-viz purists have, you begin to notice that they have
interworks.com
태블로에서 도넛차트 만드는 방법
(1) 파이 차트를 만든다.
(2) 파이 차트보다 작은 크기의 원을 만들어 파이 차트와 겹쳐서 도넛 모양이 되도록 한다.
실습
파이 차트 만들때 (2)번을 하려면... MIN(0) 이라는 축을 만들어주면 된다는 꿀팁.
[7일차 학습 안내]
WEEK1+Day6 동영상을 보신 것을 가정으로 DAY7이 진행됩니다.
quip.com
7일차 과제
[Day7]
quip.com
(2) 파이 차트보다 작은 크기의 원을 만들어 파이 차트와 겹쳐서 도넛 모양이 되도록 만들기.
태블로는 위치나 길이를 표현하기 위해서 축(X축 또는 Y축)을 이용합니다.
그런데 파이 차트는 어떤가요? 축이 필요한가요?
파이차트는 집계 값을 각도의 크기로 나타내기 때문에 별도의 축이 필요하지 않습니다. 실제 파이차트를 살펴보시면 축이 존재하지 않죠. 히트맵, 워드 클라우드, 트리맵, 버블 차트 형태의 차트들 역시 집계 값을 크기로 표현하기 때문에 별도의 축이 필요하지 않습니다.
도넛차트를 만들 때, 파이 차트와 하나의 원을 합쳐 준다고 했었는데요.
두 개를 합쳐주기 위해서는 뭔가 “축”이라는 개념이 필요하겠죠. (앞에서 이중축을 사용해 보셨으니 어떤 느낌인지 아실 수 있으실꺼에요)
그래서!!!! 이럴 때 사용할 수 있는 방법이 바로 임의의 축을 하나 생성해주는 것입니다.
자주 사용되는 방법 중 하나는 MIN 함수를 이용하는 건데요. 아래서 좀 더 살펴보도록 할께요.
1. 기존에 만든 파이 차트에 MIN(0)으로 기준 축을 만듭니다.
2. 파이 차트와 합칠 원을 위한 축을 만들어줍니다.
3. 이중축으로 2개의 축을 합쳐주세요. 원의 마크 크기를 조정해서 도넛 모양을 만들어 주세요!
4. 축에서 마우스 오른쪽 버튼, 혹은 MIN(0) 알약에서 마우스 오른쪽 버튼 누르신 후의 “머리글 표시”를 해제하세요.
[다시 한 번 리마인드] 도넛차트를 이용하실 때는 레이블을 꼭 확용해주세요!
시각화에 레이블이 없다면, 연도별로 각 세그먼트가 차지하는 매출 비중이 얼마나 증가했는지 파이 크기로 비교하기엔 쉽지 않죠? 레이블은 이런 한계점을 도와줄 수 있습니다!
원 안으로 TOTAL SALES를 넣고 싶으면
원 마크 > 레이블 클릭 > 레이블 모양/맞춤/가로: 가운데 지정. 세로: 가운데 지정.
그리고 이중축 했을때, 도넛처럼 되어야 하는데. 뒤에 가려진다면. '행' 선반에서 알약의 순서를 바꾸어 주면 된다.

워터폴 차트 실습
[시각화를 위한 HINT]
1. 주문 날짜를 이용해서 불연속형 “월”을 열 선반에 위치 시킵니다.
2. “주문 날짜” 를 연도 기준으로 필터를 걸어 2019년 값만 살펴보도록 합니다.
3. “수익”을 행 선반에 놓아주세요.
현재까지 시각화를 통해서 월 별 수익 패턴을 살펴볼 수 있습니다! 하지만 워터폴 차트는 기본적으로 “누적”된 값을
기준으로 보여지는 거죠? 다음 단계에서 수익을 누적된 값으로 만들어 보도록 할께요.
4. “합계(수익)”에서 마우스 오른쪽 버튼을 누르고, 퀵 테이블 계산식을 이용해서 “누계”를 구해주세요.
집계의 범위는 테이블 전체가 되어야겠죠?
5. 마크를 “간트 차트”로 변경해주세요.
6. 마크의 크기를 “수익”으로 표현해 주세요!!!
7. 그런데 모양이 조금 이상하지 않나요? 워터폴 차트에서 크기가 아래쪽으로 표현되어야 제대로 된 모양이 나올텐데요.
크기에 추가되어 있는 “합계(수익)”을 더블 클릭 하시고, 맨 앞에 “-”를 입력해 주세요!
수익 값을 마이너스로 바꿔주고 막대의 방향을 바꿔주는 것이랍니다~
8. 좀 더 명확하게 값을 보기 위해서 마크의 색상도 “수익”으로 표현해주세요.
9. 결과를 확실히 보기 위해서 “분석”탭에 가셔서 “총계”를 행 총합계에 드래그 해주세요.
10. “제품 중분류” 필터를 거셔서 “미술용품”을 선택해주세요!

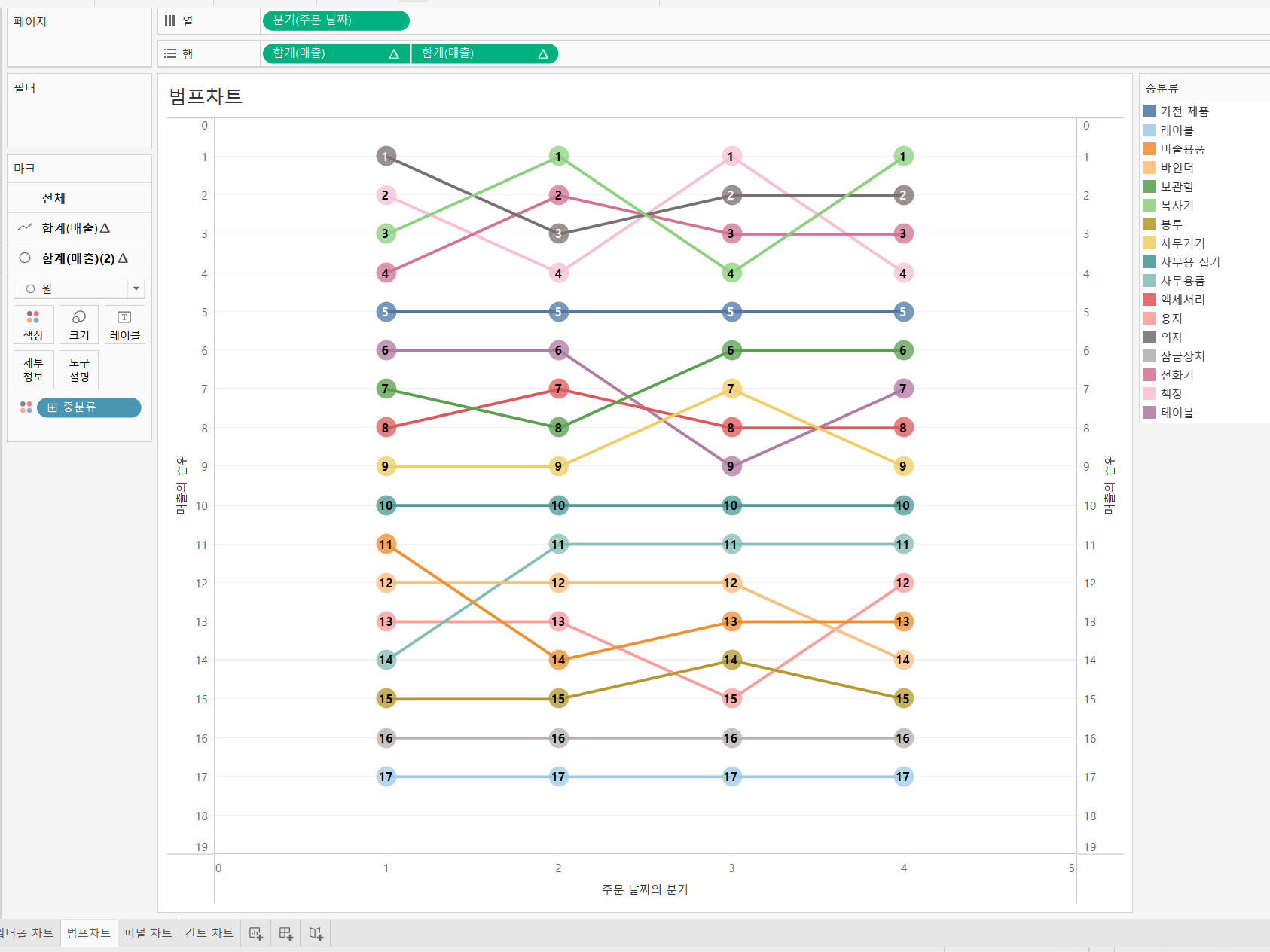
범프 차트 실습
(1) 순위를 라인 차트로 표현한다.
(2) 순위를 원 마크 타입으로 표현한 후 이중 축으로 라인 차트와 겹쳐준다.
3. 범프 차트
범프 차트는 시간에 따른 “순위” 변동을 나타낼 때 효과적인 차트입니다.
분기별 판매 상품 순위 변동을 차트 형태로 살펴봅니다.
사용 Data : 슈퍼스토어 - 샘플
[시각화를 위한 HINT]
태블로에서는 아래와 같은 두 단계를 거쳐 범프 차트를 만들 수 있습니다.
이번에도 1번 도넛 차트와 마찬가지로, 두 개의 뷰를 만든 후 “이중 축”을 통해 하나로 합쳐 주는 원리랍니다.
(1) 순위를 라인 차트로 표현한다.
(2) 순위를 원 마크 타입으로 표현한 후 이중 축으로 라인 차트와 겹쳐준다.
도넛 차트와는 달리, 범프 차트는 “순위”를 나타내기 때문에 이를 위해 테이블 계산식을 쓰는 단계도 필요합니다.
하지만 우리는 이미 많이 연습했으니 할 수 있겠죠?
그럼 시작해봅시다!
(1) 분기별 제품 판매 순위를 라인 차트로 표현
1. 일단 순위를 볼 단위가 될 “분기”를 열 선반에 추가해 봅시다. (연속형 “분기”가 좋겠네요)
2. “매출” 필드를 행 선반에 추가하고, “중분류”별로 색상을 구분해 주세요.
3. 행 선반 위의 “합계(매출)” 필드에서 “퀵 테이블 계산 > 순위”를 선택해 주세요.
4. 다시 한 번 행 선반 위의 “합계(매출)” 필드를 선택하고 “다음을 사용하여 계산 > 중분류”를 선택해 주세요.
첫 번째 | 여기서 잠깐!!! 왜 이 단계가 필요할까요?
순위는 언제나 상대적인 것이기 때문에 계산을 할 기준이 필요합니다.
중분류를 기준으로 계산을 하라고 지정해 주었을 때와, 그렇지 않았을 때의 라인 그래프가 어떻게 다른지 비교해 보세요. 그리고 “다음을 사용하여 계산”에 있는 다른 항목들은 어떤 의미가 있을지도 생각해 보아요.
5. 왼쪽의 축을 마우스 우클릭하여 “축 편집 > 눈금 > 반전” 을 체크해주세요.
두 번째 | 여기서 잠깐!!! 왜 이 단계가 필요할까요?
보통 측정값(ex. 매출, 수익 등)의 라인 차트는 내림차순으로 축이 설정되는 것이 일반적입니다.
하지만 우리는 보통 1등부터 순위를 보고 싶어하는 본능이 있죠?
그래서 축을 반전시켜서 오름차순으로 볼 수 있게 하는 것이랍니다.
자 이제 라인 차트는 완성이 되었으니, 각 지점마다 원을 만들어서 순위를 써 볼까요?
(2) 이번에는 위와 같은 내용을 라인 차트가 아닌 원 모양 마크 타입으로 표현한 후 이중 축으로 합쳐줍니다.
1. 행 선반 위의 “합계(매출)” 필드를 ctrl키를 누른 채 클릭하고 옆에 드래그 앤 드롭하여 복제해 줍니다.
위에서 만든 라인 차트가 두 개로 복제되었습니다.
2. 두 번째 “합계(매출)” 필드의 마크 타입을 원으로 바꿔 줍니다. 크기도 알맞게 조정해 주세요!
3. 레이블을 클릭하여 “마크 레이블 표시”에 체크해 주고, 각 레이블이 원의 가운데에 오도록 정렬해줍시다.
4. 행 선반 위의 두 번째 “합계(매출)” 필드에서 마우스 우클릭하여 이중축 설정을 해주세요!
5. 두 개의 축 중 아무 축이나 마우스 우클릭하여 “축 동기화”를 해주세요.
(아니면, 이중축으로 만든 축을 반전시켜 주셔도 됩니다!)
6. 레이블 색상과 원 크기를 조정하여 시각화를 다듬어 주세요.

퍼널 차트 실습
1. “측정값”을 열 선반에 가져다 주세요.
2. “측정값 이름”을 행 선반에 가져다 주세요.
3. “측정값 이름”을 필터에 가져다 놓고 필요한 측정값만 선택해주세요. (Impressions, Taps, Installs)
4. 화면을 “전체 보기”로 변경해주세요.
5. Impressions, Taps, Installs 순으로 액티비티가 발생하니 측정값의 순서를 변경해 주세요.
6. 마크의 형태를 영역으로 변경해주세요.
7. 퍼널의 반쪽이 완성이 됐네요. 이제는 느낌이 오시죠? 열 선반에 있는 측정값을 Ctrl키를 누르신 상태로 옆으로
드래그 해서 복사해 주세요!
8. 왼쪽에 있는 퍼널을 돌려주면 우리가 원하는 깔때기 모양이 될 것 같습니다. 왼쪽 측정값의 축에서 “더블클릭” 후,
눈금에서 “반전”을 선택해 주세요.
9. 오른쪽 측정값 쪽에 레이블을 표시해주세요!

간트 차트 실습
날짜 관련!!
- 영업시작시간을 columns 선반에 갖다놓고 우클릭 해서 '자세히' > 사용자 지정 > 팝업창에서 '세부 정보'를 '분'으로 드롭다운 변경해서 선택. 그리고 날짜 부분 라디오 버튼 대신 날짜 값으로 변경 해줌.
- 이렇게 하면 '열'선반에 영업시작시간 갖다놓고 + 버튼으로 하위 계층까지 내린 후, 상위 계층 (년/분기/월/일 등) 삭제했을 때랑 다른 점이 있음.
> 전자는 열 선반 위의 초록색 알약 앞부분에 + 버튼이 살아 있어서 '초' 까지 내릴 수 있는 상태.
> 후자는 + 버튼이 없음.
필터에서 시도 는 전체 디비. 시군구는 관련된 값만 목록에 나타나게 설정 가능.
레이블에 영업시작시간이랑 영업종료시간을 둘다 갖다놓고, 둘다 우클릭해서 '자세히' > '사용자 지정' > 세부정보 '분'에 '날짜 부분'대신 '날짜 값' 으로 바꿔줌. 그러면 오전 8:00 이런 식으로 나타남.
그리고 마크 카드 > 레이블에서 '~' 넣을 수 있음.
* 계산된 필드 '영업시간' 만들 때
[영업종료시간]-[영업시작시간] 이렇게 하는거랑
([영업종료시간]-[영업시작시간] )*24*60 이렇게 하는거랑 간트 차트가 작동 하고 안하고를 영향을 준다.
전자 처럼 해야 간트 차트가 원하는 대로 표시됨. 시작점이 항목마다 다르고 아래의 축의 범위에 맞춰서 시작하는거.
후자 처럼 하면 시작 점이 간트 차트 임에도 불구하고 전부 동일한 선상에서 시작하는것처럼 보여지게됨.

'IT,SW,Data,Cloud,AI > Salesforce - Tableau, Data Cloud' 카테고리의 다른 글
| Tableau 공부 9일차 BP 실습 (0) | 2023.09.09 |
|---|---|
| Tableau 공부 9일차 베스트 프랙티스 알아보기 (0) | 2023.09.09 |
| Tableau 공부 8일차 - 집합set 관련 실습: 대시보드 동작 (매개변수) (0) | 2023.09.08 |
| Tableau 공부 8 집합 set action (3) | 2023.09.08 |
| Tableau 공부 6 고급 계산식 - LOD, 테이블 계산식, 하이퍼링크, 코호트 분석 (1) | 2023.09.07 |
| 태블로 시각화 기본 원리 강의 메모 (0) | 2023.09.06 |
| Tableau day5 공간계산식 (0) | 2023.09.06 |
| 태블로 공부 4 테이블계산식, 덤벨차트 (0) | 2023.09.05 |




댓글